WordPress初心者のエディター小林が、WordPressで人気のテーマ「SWELL」を実際に使い、学びながら紹介していく本記事。今回のテーマは、「フッターの設定方法」について。
その細かい手順を画像付きで、ゼロから丁寧に解説していきます!
WordPressの人気テーマ「SWELL」についての関連記事はこちら。
https://edit.roaster.co.jp/web/5681/
まずは、SWELLの超便利機能「カスタマイザー」から
「SWELL」では、WordPress管理画面にある「カスタマイザー」からサイトのビジュアルやデザインに関するあらゆる設定をここから行えます!
「カスタマイズ」をクリック。
(呼称は「カスタマイザー」なのに表示は「カスタマイズ」。。)
カスタマイザーでは、左側の設定項目で変更した設定を、右画面のプレビューでその都度確認しながら作業ができるのです!とても便利!
フッターのカラー設定
今回は、webサイトの「フッター」を設定していきます。
フッターとは、サイトの下部にテキストなどを表示する領域のこと。
それでは、フッターのカラーから設定していきます。
「■カラー設定」の項目で選択可能です。
↓フッター背景色設定中の様子です。(色調節に迷いが見えますね。。)
設定が完了したら、必ず「公開」ボタンを押すことをお忘れなく!せっかく決めたものが、保存されずに進んでしまいます。
↓こちらはフッター文字色設定中の様子です。「公開」ボタンは忘れずに。
ウィジェットエリアのカラー設定、だがしかし。。
さてこの調子で、「ウィジェットエリアの背景色」「ウィジェットエリアの文字色」も設定していけると思ったのですが、、
ご覧の通り、どのカラーを選択しても、反映される箇所がないのです!
実は、
項目名に “ウィジェットエリア” とあるように、フッターのエリアに「ウィジェット」
設定するべきなのでした。
しかし、フッターエリアの「ウィジェット」とは一体何者で、どこから設定できるのでしょうか。
フッター ウィジェットの設定
調べてみると、フッターエリアのウィジェットには、さまざまな項目が設定できるようです。
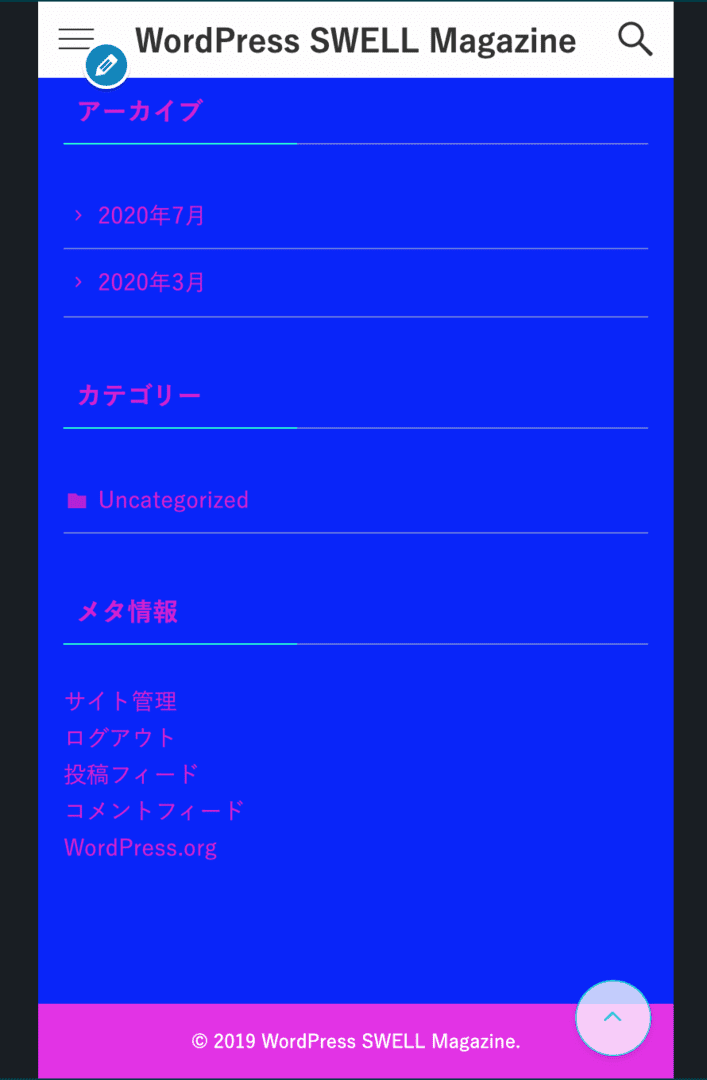
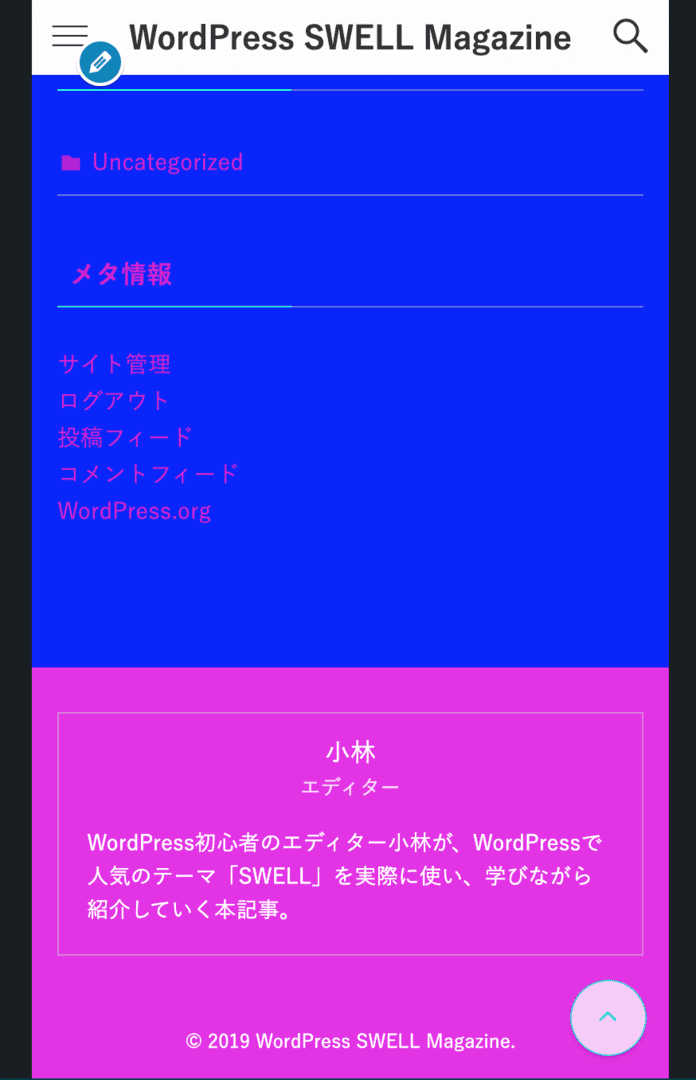
例えば、下の画像は、「プロフィール」という項目のウィジェットを追加する前と後。


なるほど、これがフッターエリアのウィジェットなのですね。
では、どこでウィジェットが設定できるかというと、
カスタマイザー画面の左側項目
「ウィジェット」→「フッター(スマホ)」→「ウィジェットを追加」から各種項目を設置できました。※今回はスマホ用の画面に、仮で「プロフィール」ウィジェットを追加してみました。
ウィジェットで設置できる項目はたくさんあったので、引き続き、試していこうと思います!
そして、フッターのウィジェットが設定が完了したので、先ほど困っていた「ウィジェットエリアのカラー設定」ができるようになりましたね!
コピーライト設定
最後に、「コピーライト設定」です。
フッターに記載するテキストの編集ができます。
もしも設定をリセットしたくなったら!
ここで、設定項目が多く一つ一つ手作業で元に戻すのが面倒くさくなってしまった時の最後の手段として、「カスタマイザーのリセット」をご紹介しておきます。
「カスタマイザーのリセット」では「カスタマイザー」内で行われた全ての設定が削除され、初期化されます。カラー以外の設定をしている場合は、使用する時に十分注意してください!
カスタマイザーのリセットは、WordPress管理画面の「SWELL設定」→「リセット」→「カスタマイザーのリセット」→「デフォルトに戻す」
まだまだあるぞ、フッター設定。
以上、基本的なフッターの設定についての説明でしたが、ウィジェット設定項目についてはまだまだ検証の余地がありそうです。
一つ一つ試しながら試行錯誤していきましょう!

