WordPress初心者のエディター小林が、WordPressで人気のテーマ「SWELL」を実際に使い、学びながら紹介していく本記事。今回のテーマは、「SWELLの基本カラーの設定方法」について。
カラーの設定は、サイトの印象を決める大事な作業です。
その細かい手順を画像付きで、ゼロから丁寧に解説していきます!
WordPressへの「SWELL」ダウンロード方法はこちら。

まずは、SWELLの超便利機能「カスタマイザー」から。
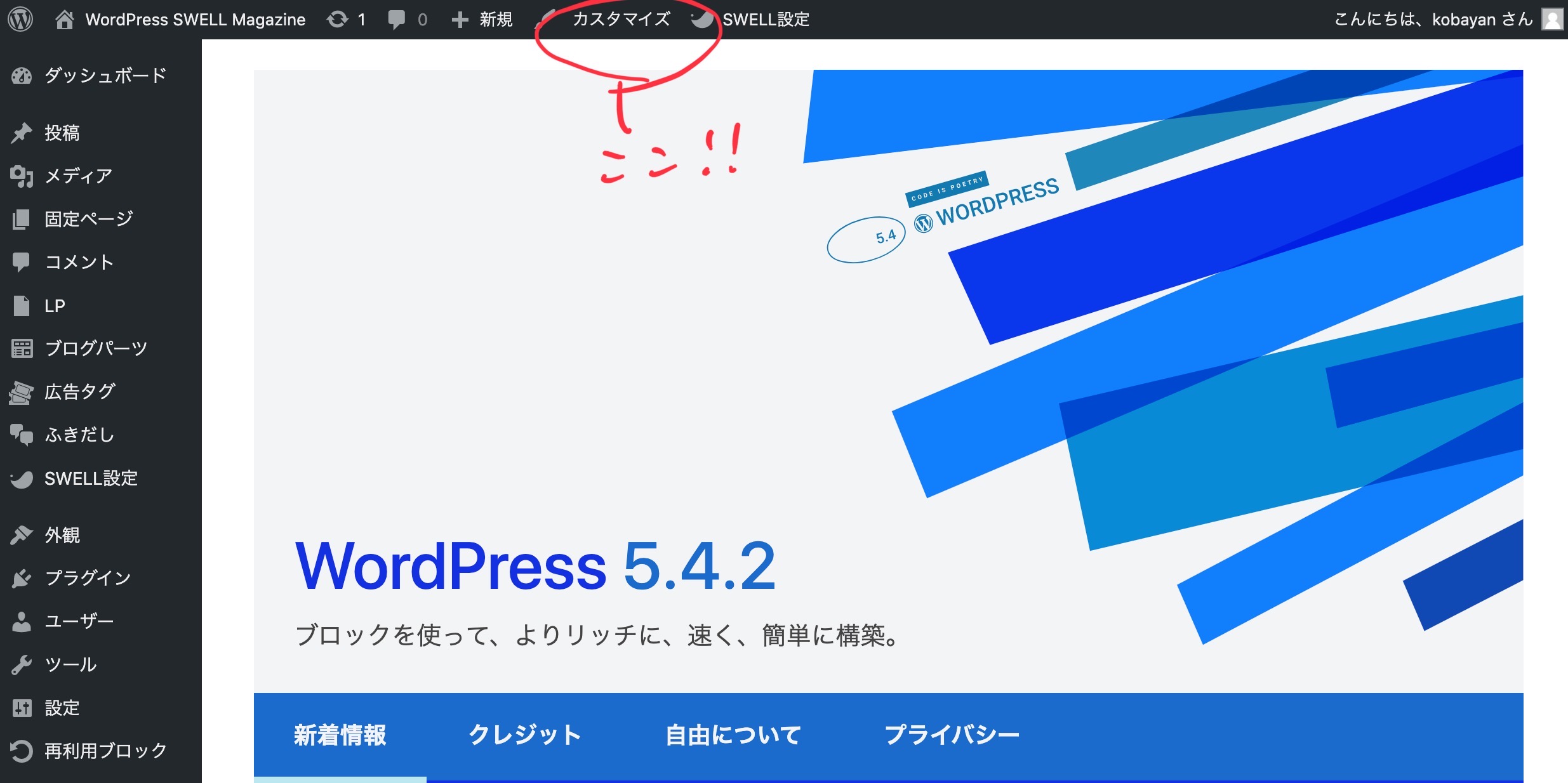
「SWELL」では、WordPress管理画面にある「カスタマイザー」からサイトのビジュアルやデザインに関するあらゆる設定をここから行えます!
「カスタマイズ」をクリック。
(呼称は「カスタマイザー」なのに表示は「カスタマイズ」。。)

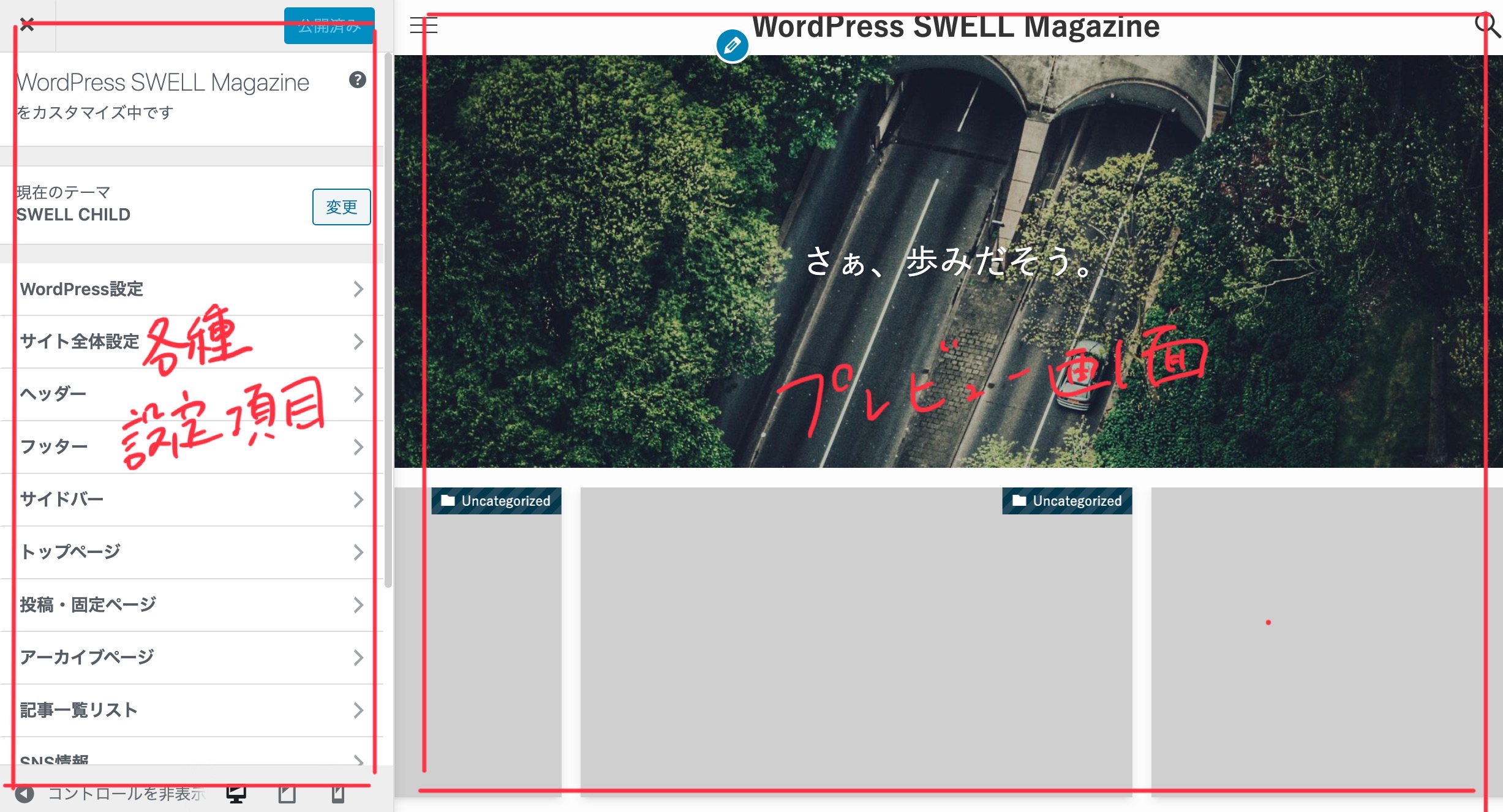
カスタマイザーでは、左側の設定項目で変更した設定を、右画面のプレビューでその都度確認しながら作業ができるのです!とても便利!

基本カラーの設定手順①
では実際に「カスタマイザー」で、サイトの基本カラーを設定する手順を紹介していきます。
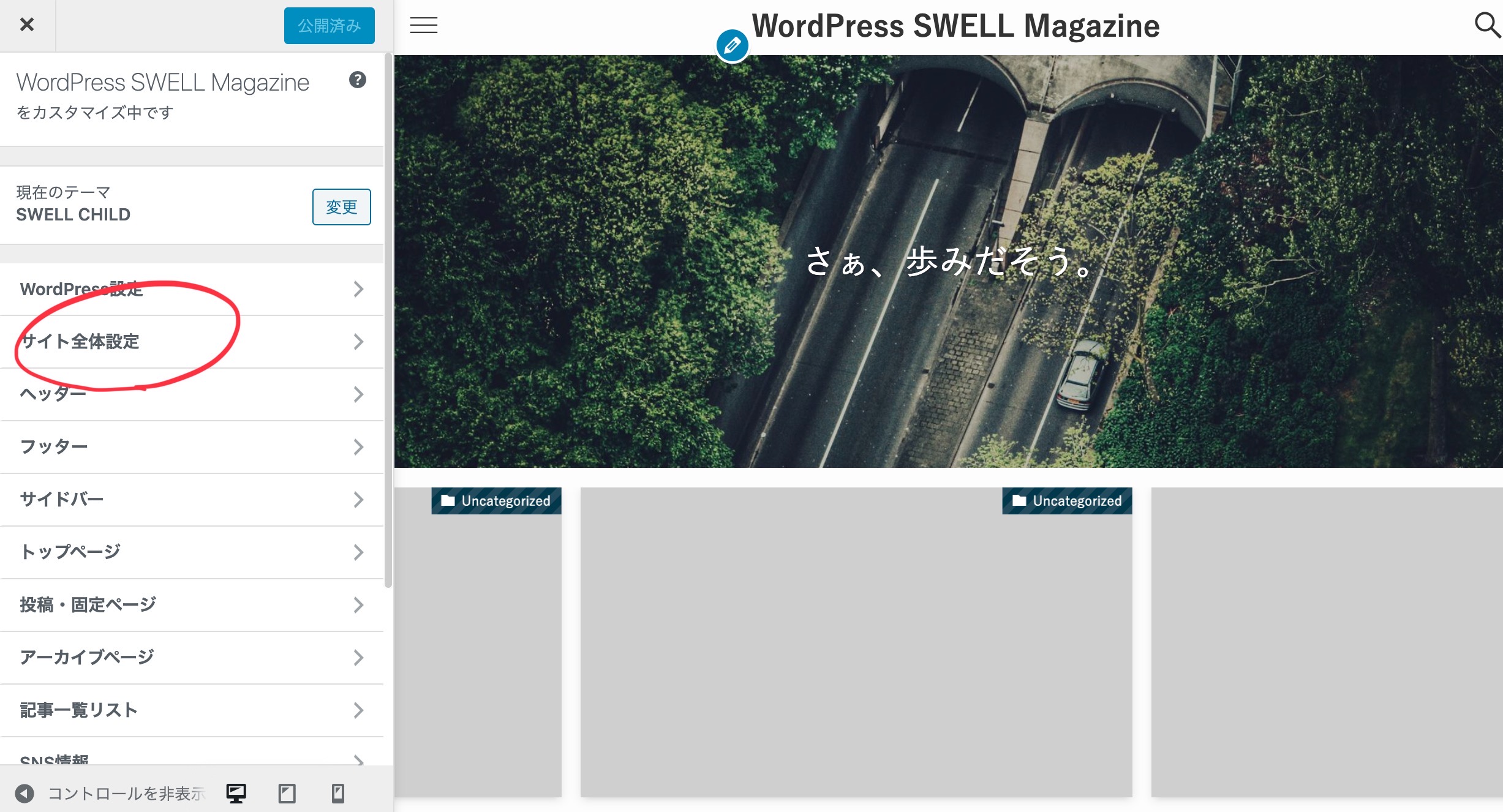
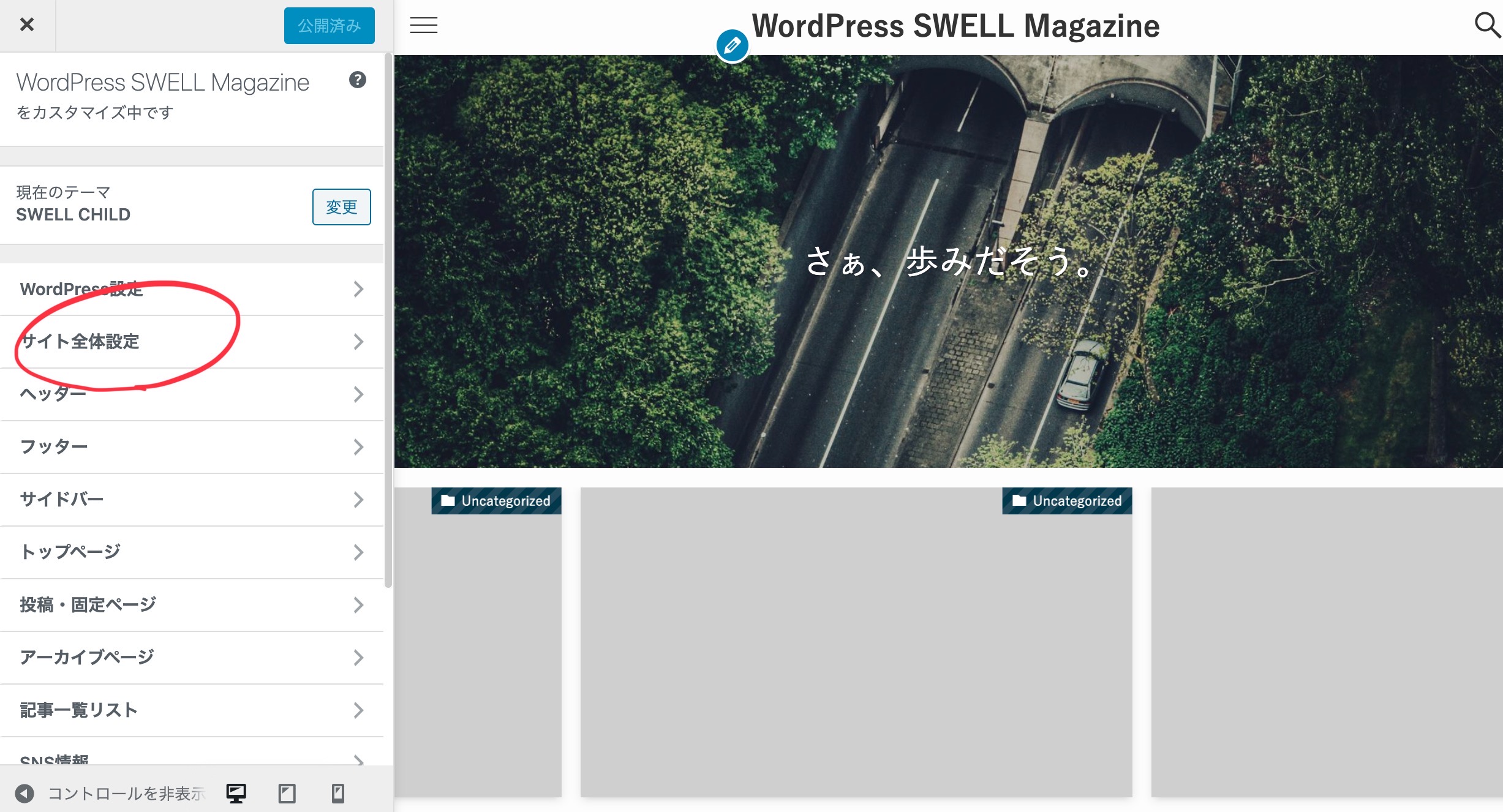
「サイト全体設定」をクリック

「基本カラー」をクリック

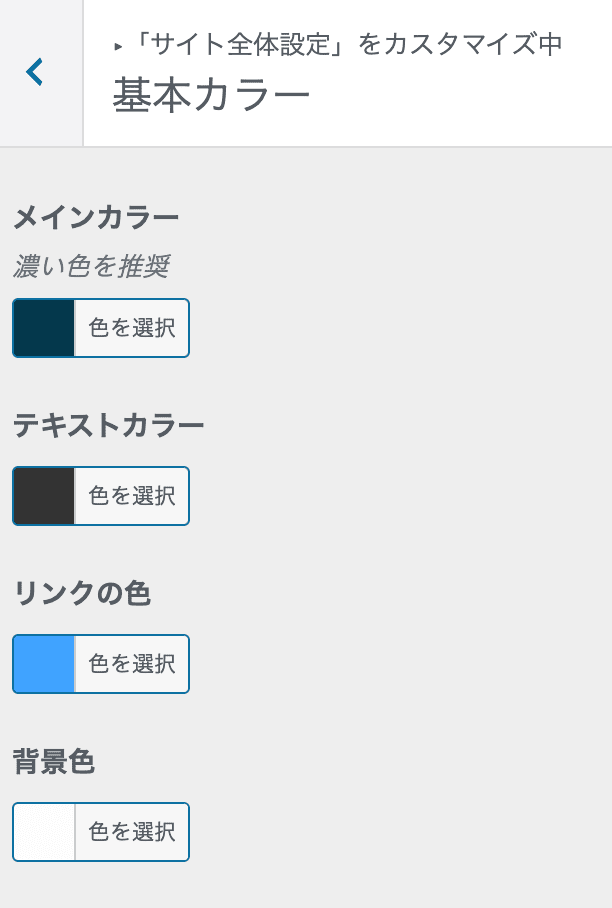
ここまでくると、

「メインカラー」
「テキストカラー」
「リンクの色」
「背景色」
の4項目が並び、各項目のカラー設定ができます。
基本カラーの設定手順②
それぞれの色を変えて試してみたので、紹介します!
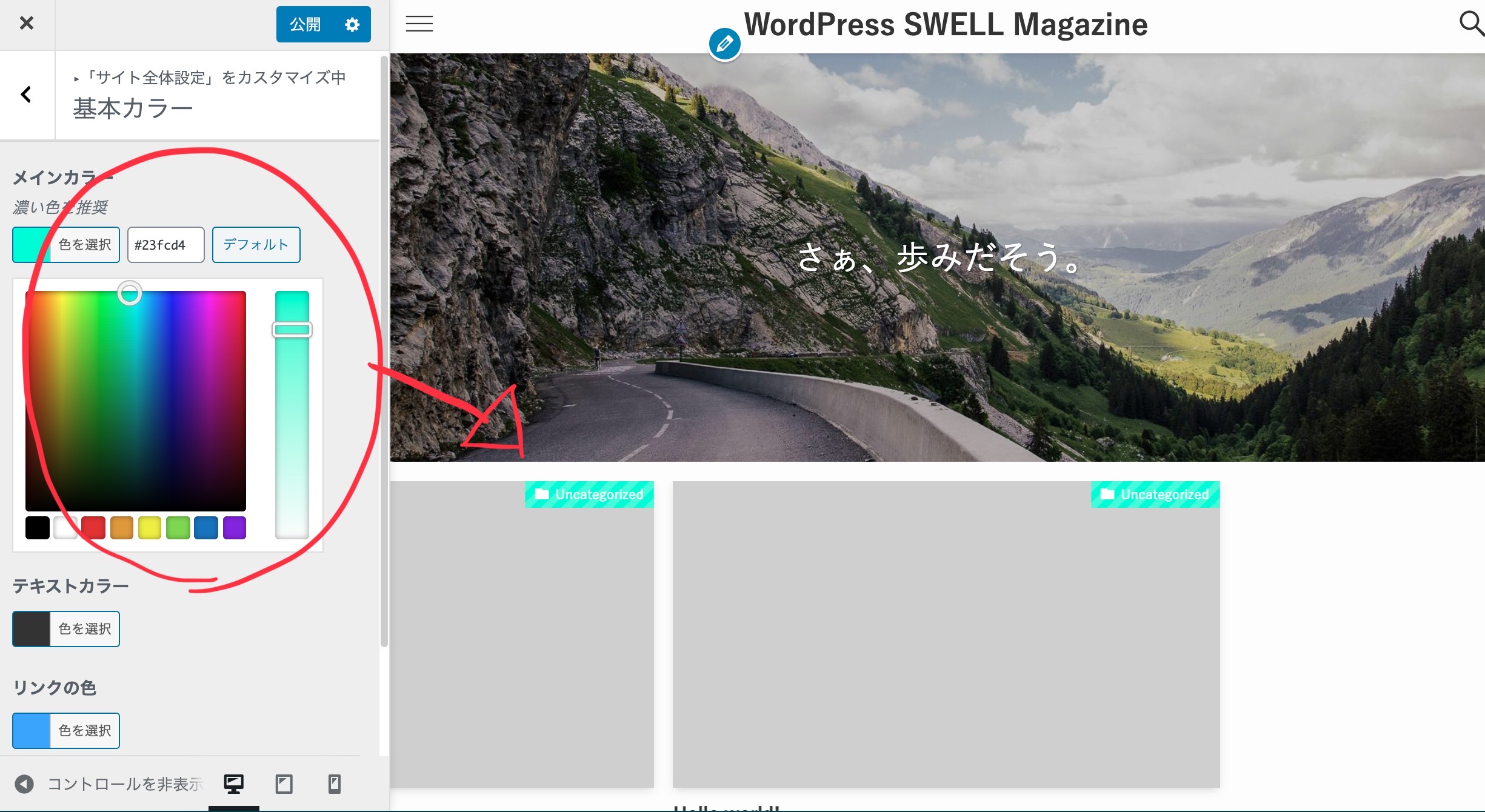
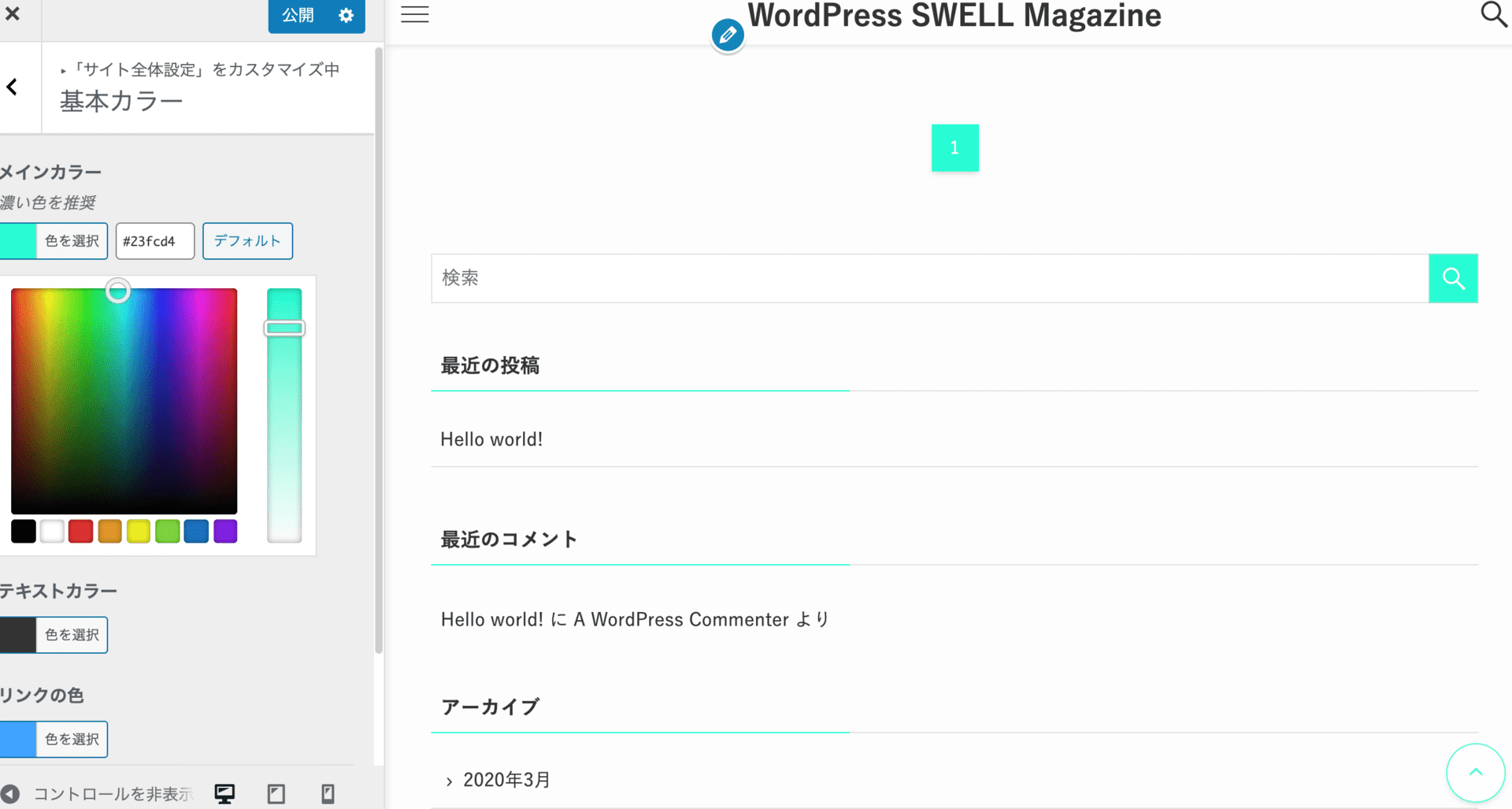
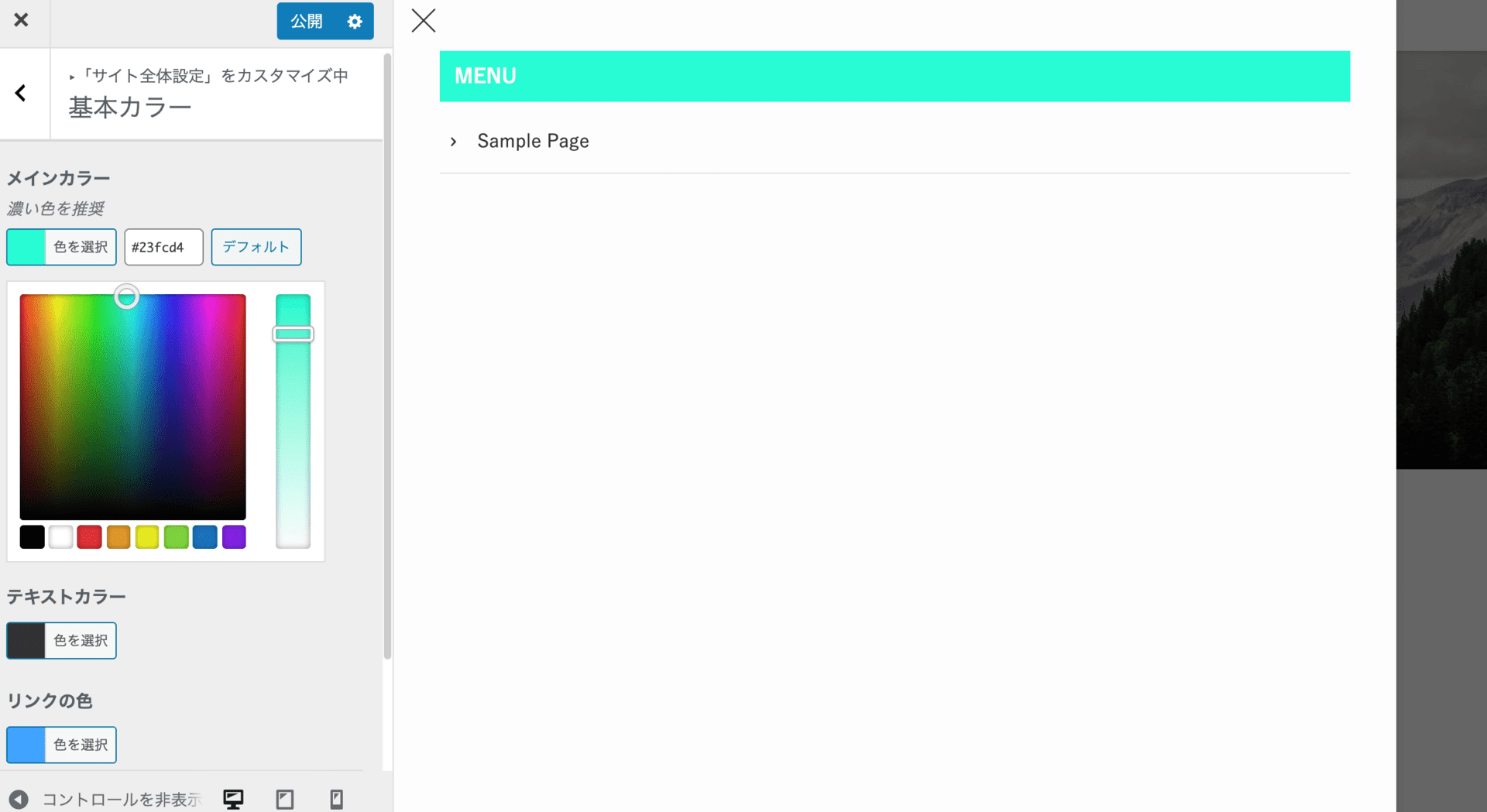
「メインカラー」の設定
メインカラーは、見出しやメニューバーなど、サイトの要所要所で登場するようです。
(なんとなく設定したチョコミント色?が、気に入りました。)
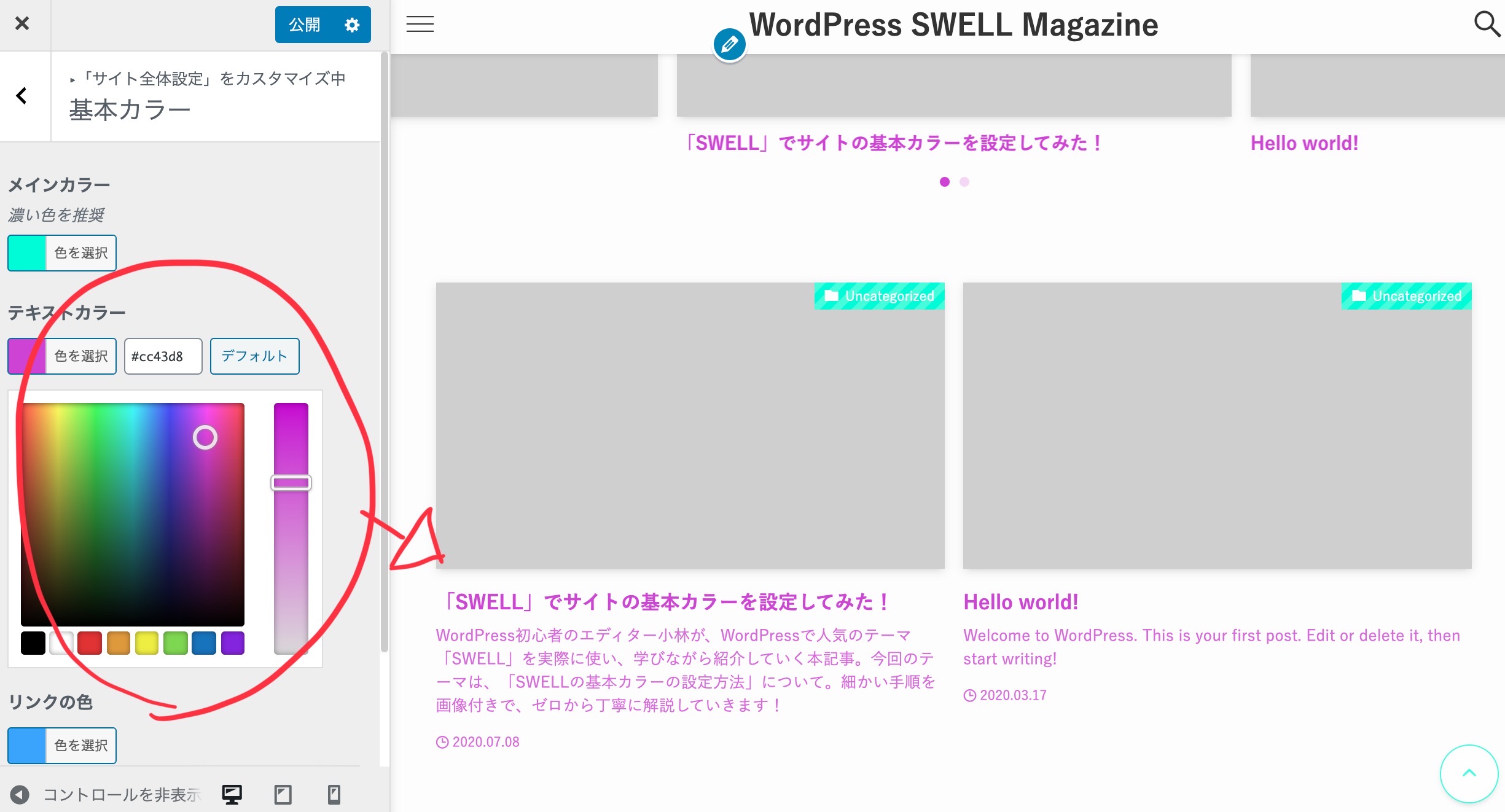
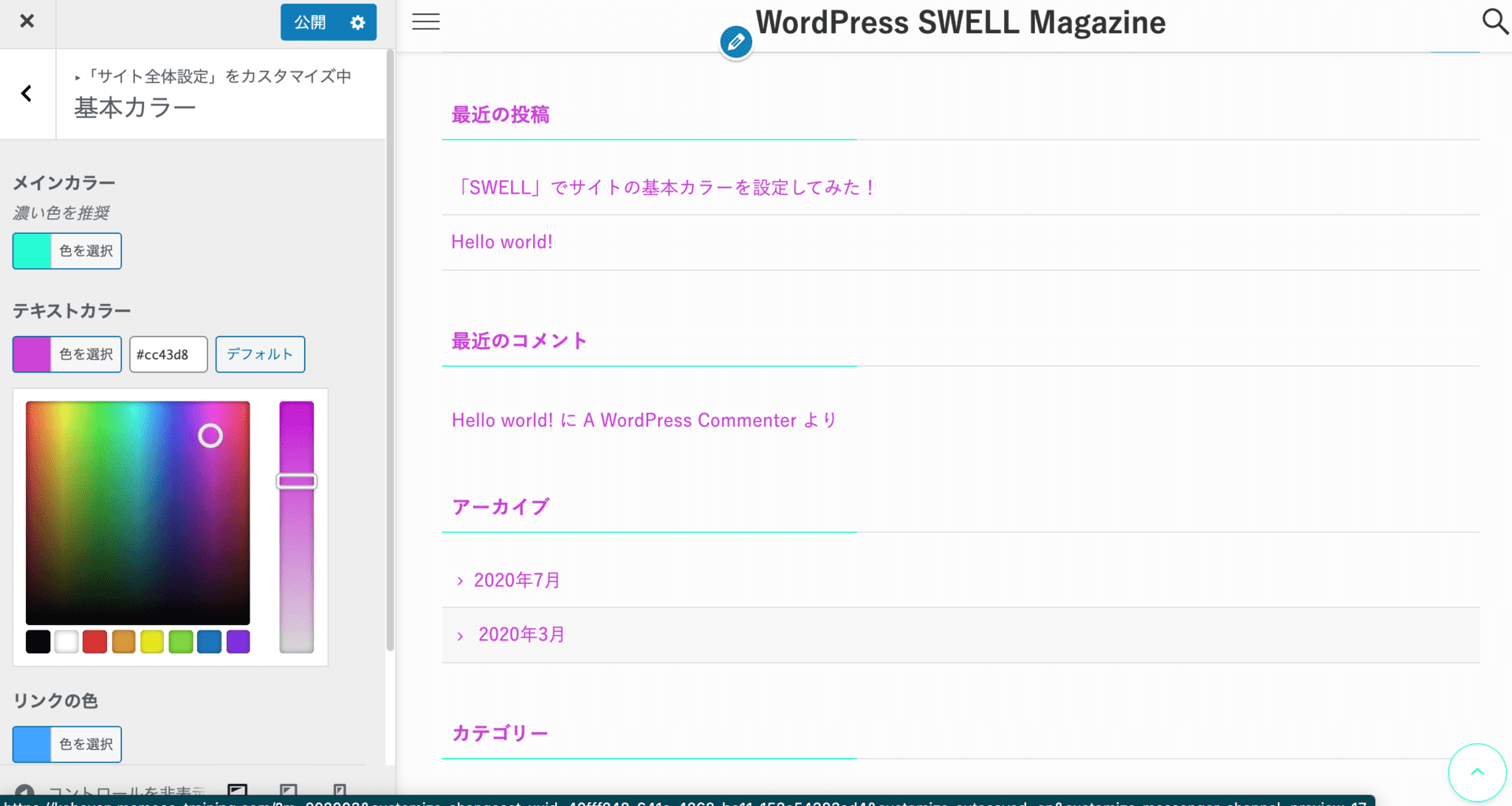
「テキストカラー」の設定
「テキストカラー」は、サイト全体や本文中での、テキストの色が設定できました。
(どんどん色が強烈になっていく、、)



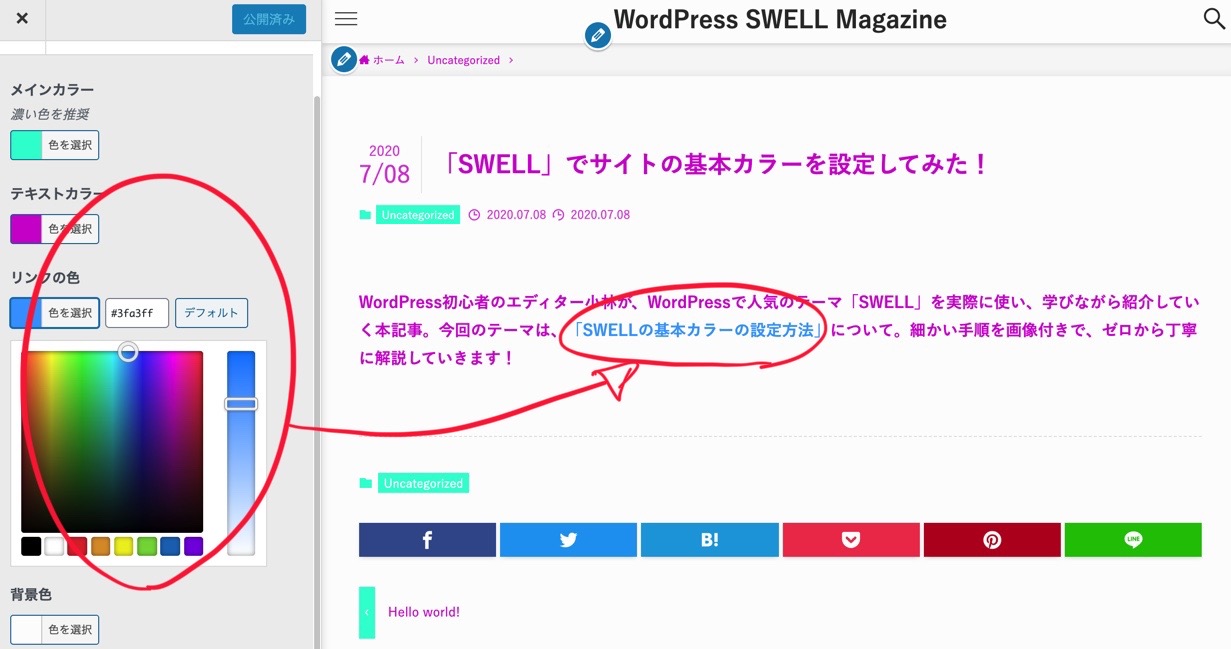
「リンクの色」の設定
「リンクの色」はその名の通り、記事本文中のリンクを貼ってある文字の色の変更ができます。

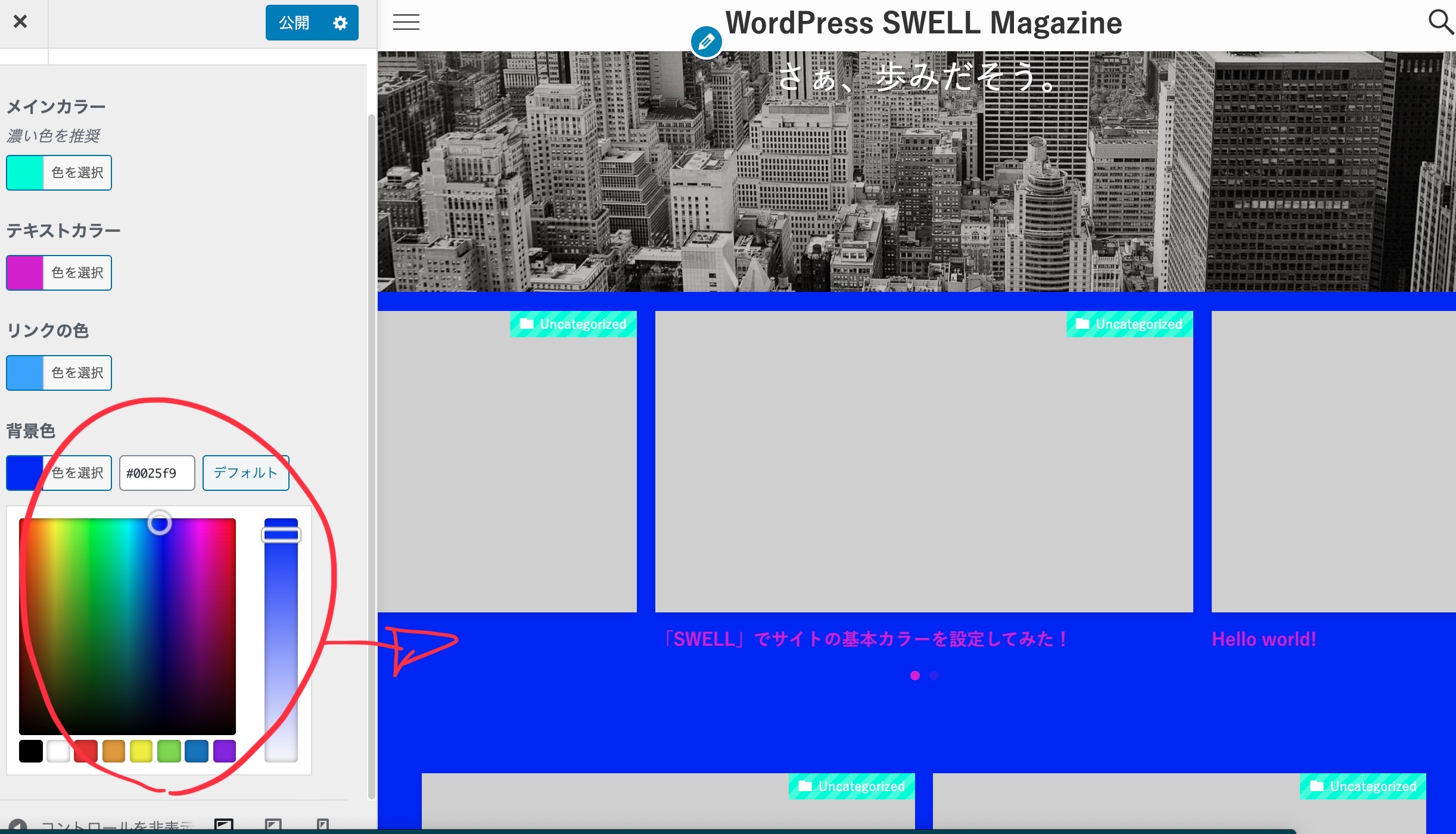
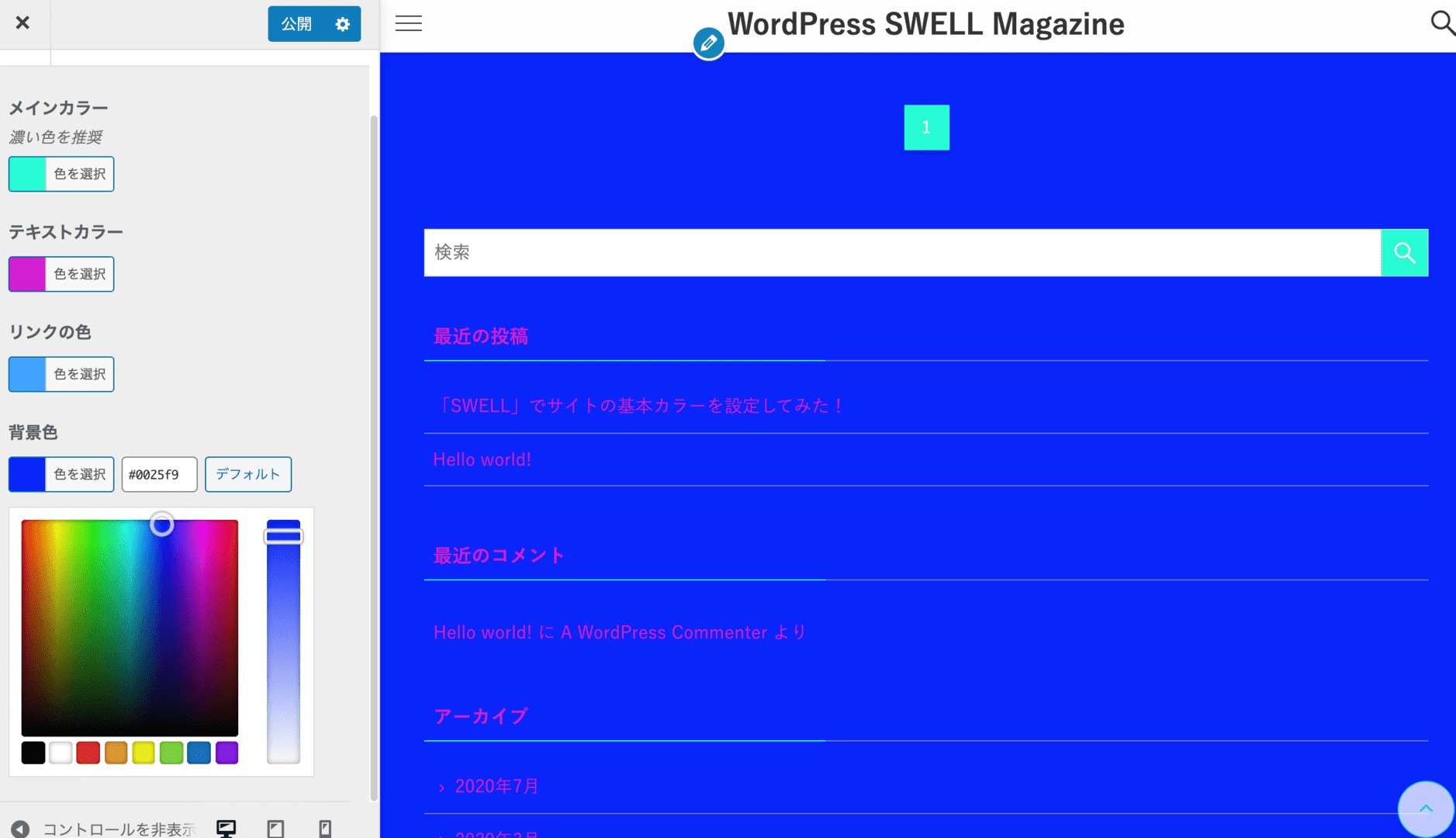
「背景色」の設定
最後に、「背景色」。サイト全体の背景の色を設定できます。背景が変わるだけでサイトの印象が大きく変わる気がしました!


もしも設定をリセットしたくなったら!
私のように、サイトがとんでもない色になり、一つ一つ手作業で元に戻すのが面倒くさくなってしまった時の最後の手段として、「カスタマイザーのリセット」をご紹介します。
「カスタマイザーのリセット」では「カスタマイザー」内で行われた全ての設定が削除され、初期化されます。カラー以外の設定をしている場合は、使用する時に十分注意してください!
カスタマイザーのリセットの手順は、
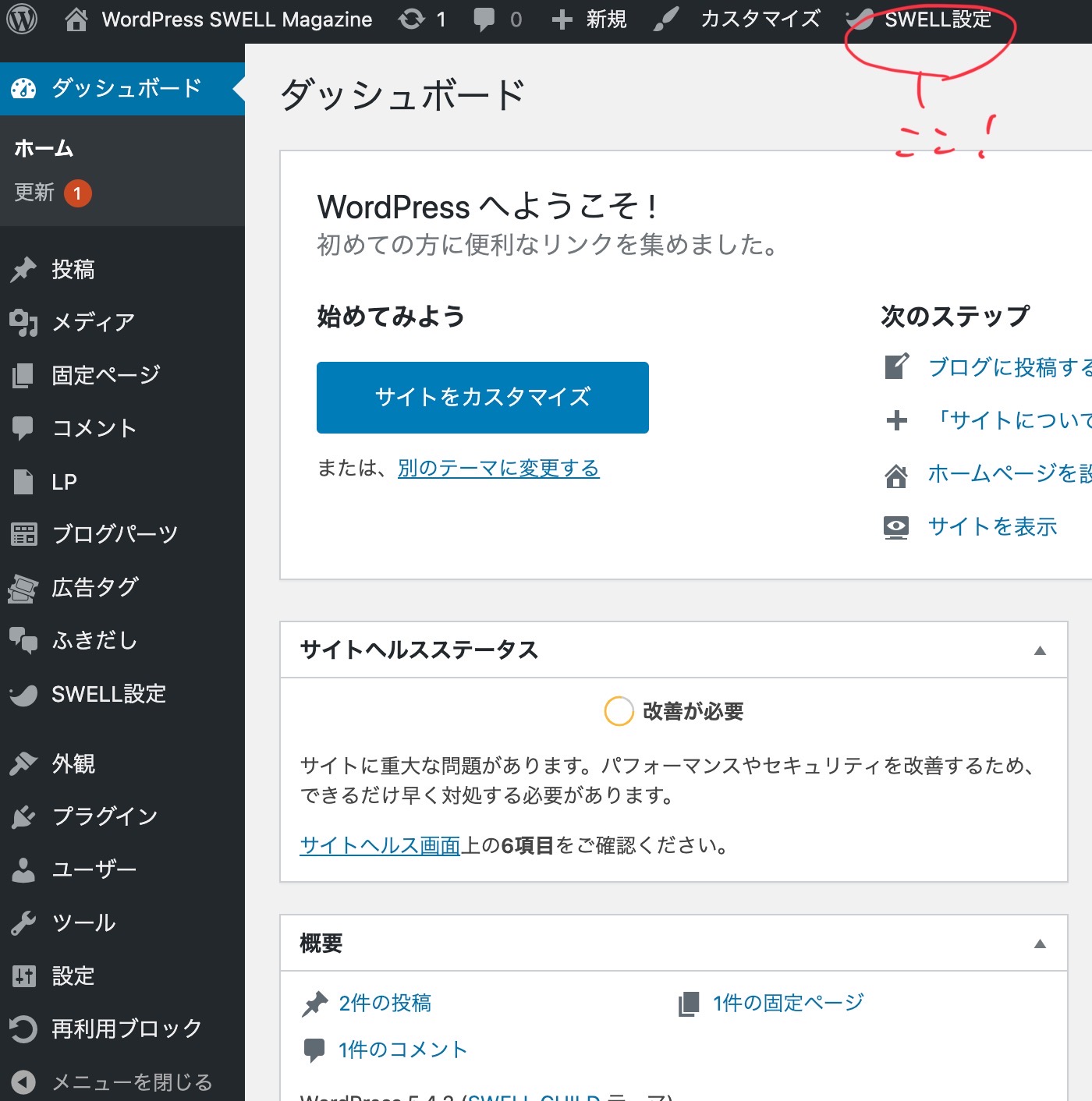
WordPress管理画面の「SWELL設定」をクリック

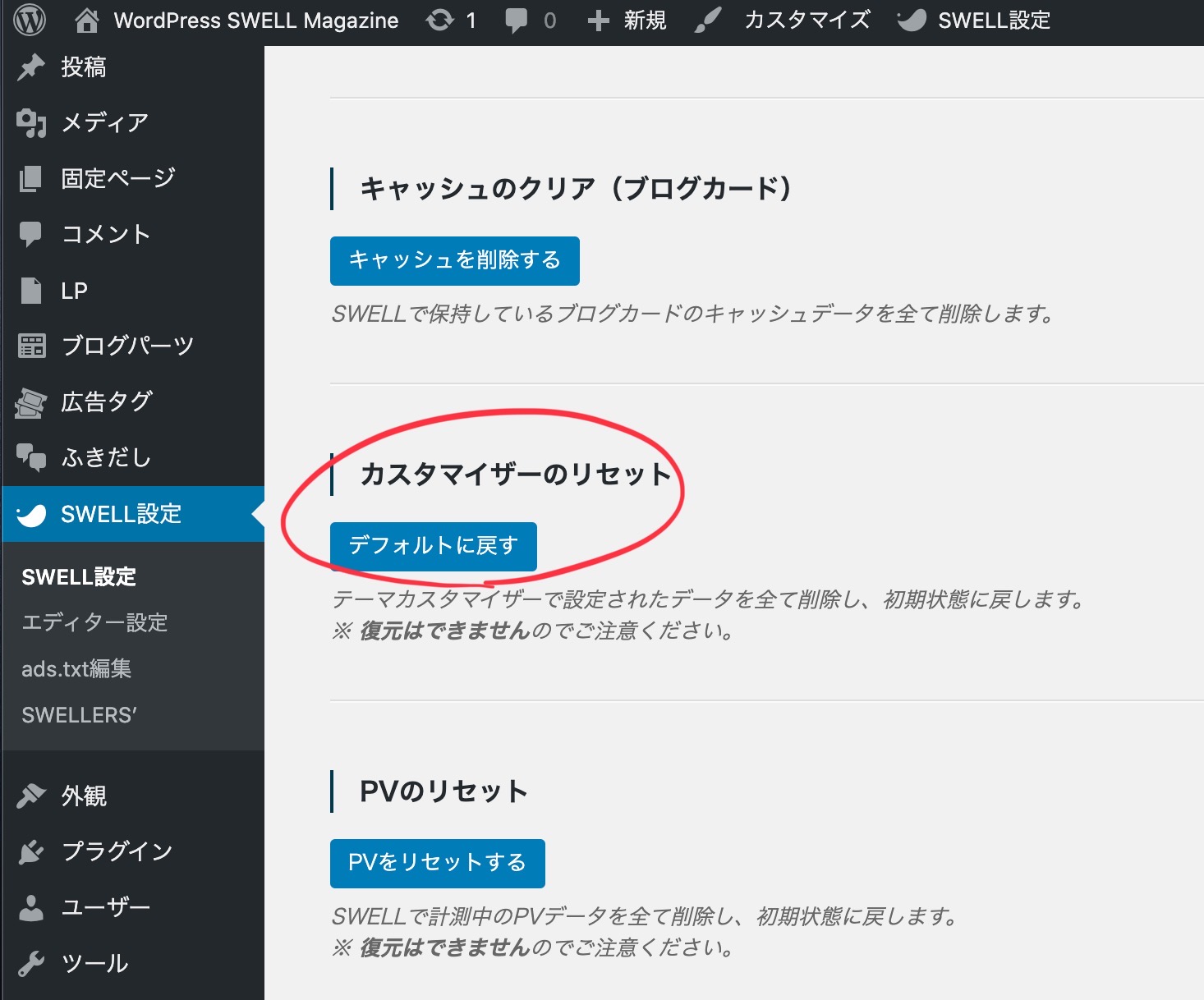
「リセット」タブをクリック

「カスタマイザーのリセット」項目の「デフォルトに戻す」ボタンをクリックで、カスタマイザーの設定が初期化されます。

サイトの方向性とマッチするカラー設定を!
以上、SWELLの基本カラーの設定の方法でした。
今回私が設定をしてみて、やはりカラーによってサイトの印象が決定づけられると言っても過言ではないと感じました。
試行錯誤して、サイトの方向性とマッチするカラーをカスタマイズしていきましょう!