「おしゃれなホームページを作成してみたいけど、難しそうだしお金もかかりそう…」そう考えてた新人編集者・柳瀬はとある制作ソフトに出合いました。その名は「Wix」。世界ユーザー1億人を突破したというWixはプログラミングが一切不要でスキルや知識がなくてもホームページが作れるんだとか。これなら私にも出来そう!と思い実際にやってみることに。
今回は実際に「Wix」でホームページ制作をしてみたレビューを実例と共にご紹介します!
「Wix」とは?
Wixは、2006年にイスラエルで設立された企業によるクラウド型CMSのサービス。
専門技術や知識なしでホームページを作成できるサービスとして、世界中で人気が高まっているんだとか!
2012年12月に日本語版がリリースされ、日本での利用者も増加しました。
お金はかかるの?
いくら簡単でもお金がかかるなら、ちょっと悩みますよね...。
でもWixなら基本的に無料で始められました!
しかし、無料版のままだと
・独自ドメインが使えない
・Wixの広告が埋め込まれている
といった制限がつきます。
有料版にすることで上記は解決できるので、もし本格的なビジネスにおいてホームページを作成と考えているのであれば、課金することを検討した方がいいかもしれません!
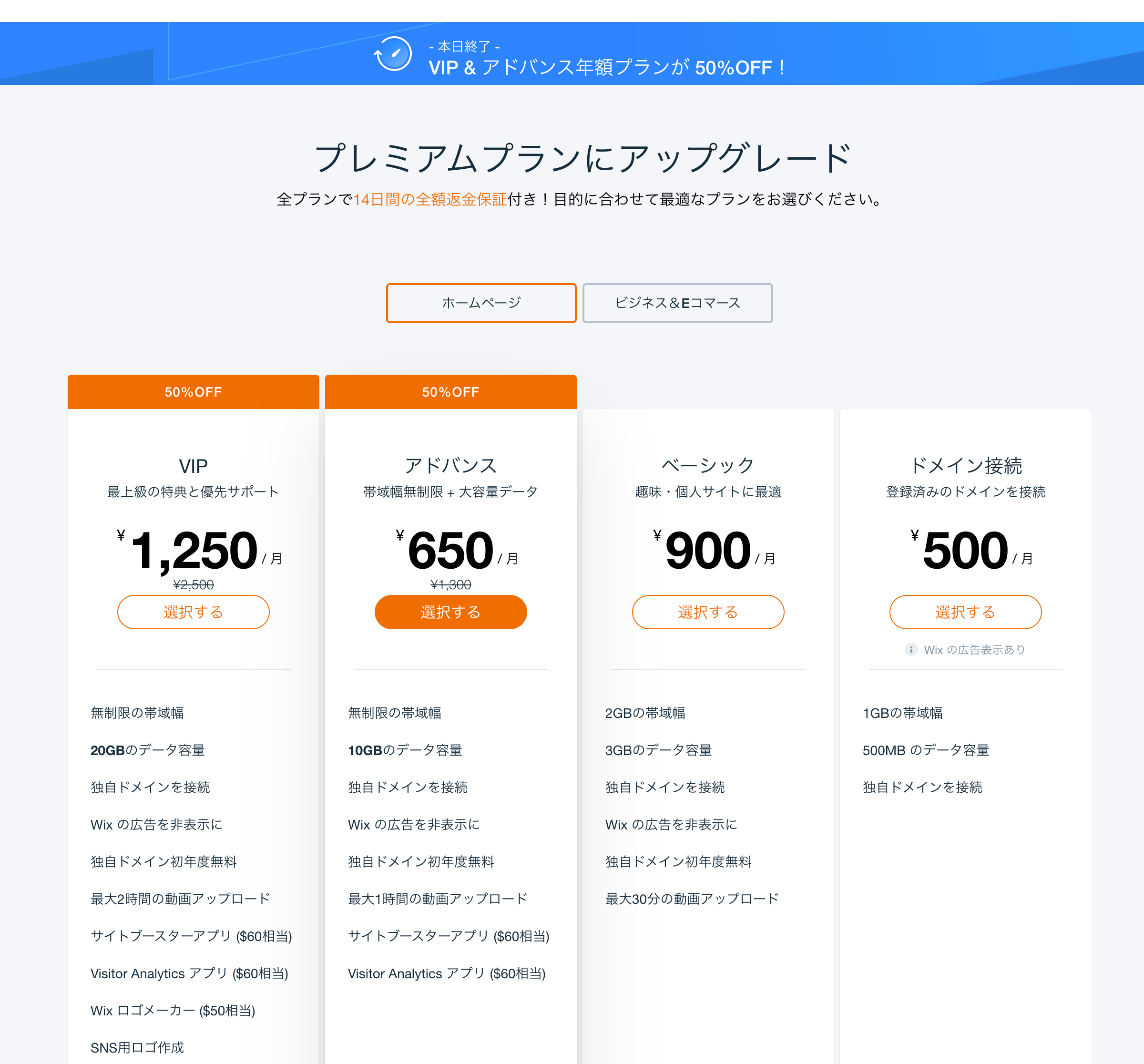
Wixの有料プランは4種類↓
有料プランはさらにその中に4種類の有料プランがあります。
一番安いもので500円の「ドメイン接続」、一番高いもので2500円の「VIP」です。
選んだプランによってできることが変わってきますので、有料プランを契約する際にはよく検討して契約しましょう。

まずは無料で試して、もっと凝りたいと思ったら有料プランにする感じでいいのではと思いました!
「ADI」と「エディタ」2種類のツール
WixにはADIとエディタの2種類のツールがありますが、一体何が違うのでしょうか?
Wix ADIとは
ADIは人工デザイン機能(Aritificial Design Intelligence)の頭文字です。
いくつかの質問に答えるだけでホームページを作成してくれます。
Wix エディタとは
Wixエディタは標準的な作成ツールでホームページを作成したり、デザイン要素の追加や削除などほとんどの要素を管理できます。
白紙のページから作成することもできますが、テンプレートを使って作業を始める人の方が多いそうです!
「ADI」での基本操作
①どんなホームページを作成するか
まずはどんなジャンルのホームページを作成するかを決めます。グルメ系なのか美容系なのか、はたまたアート系なのか自分の目的にあったジャンルを選びましょう!

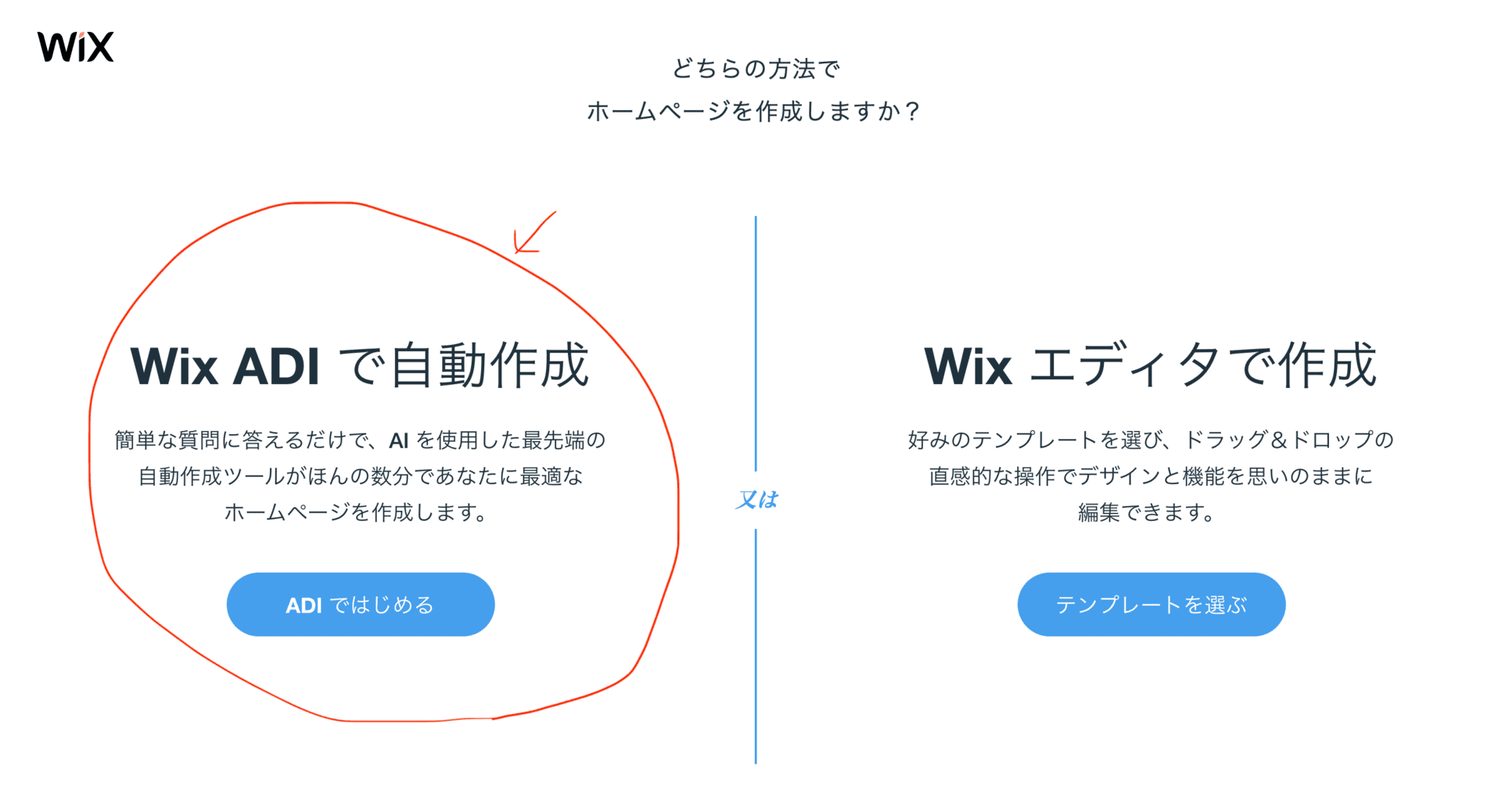
②ADIを選択
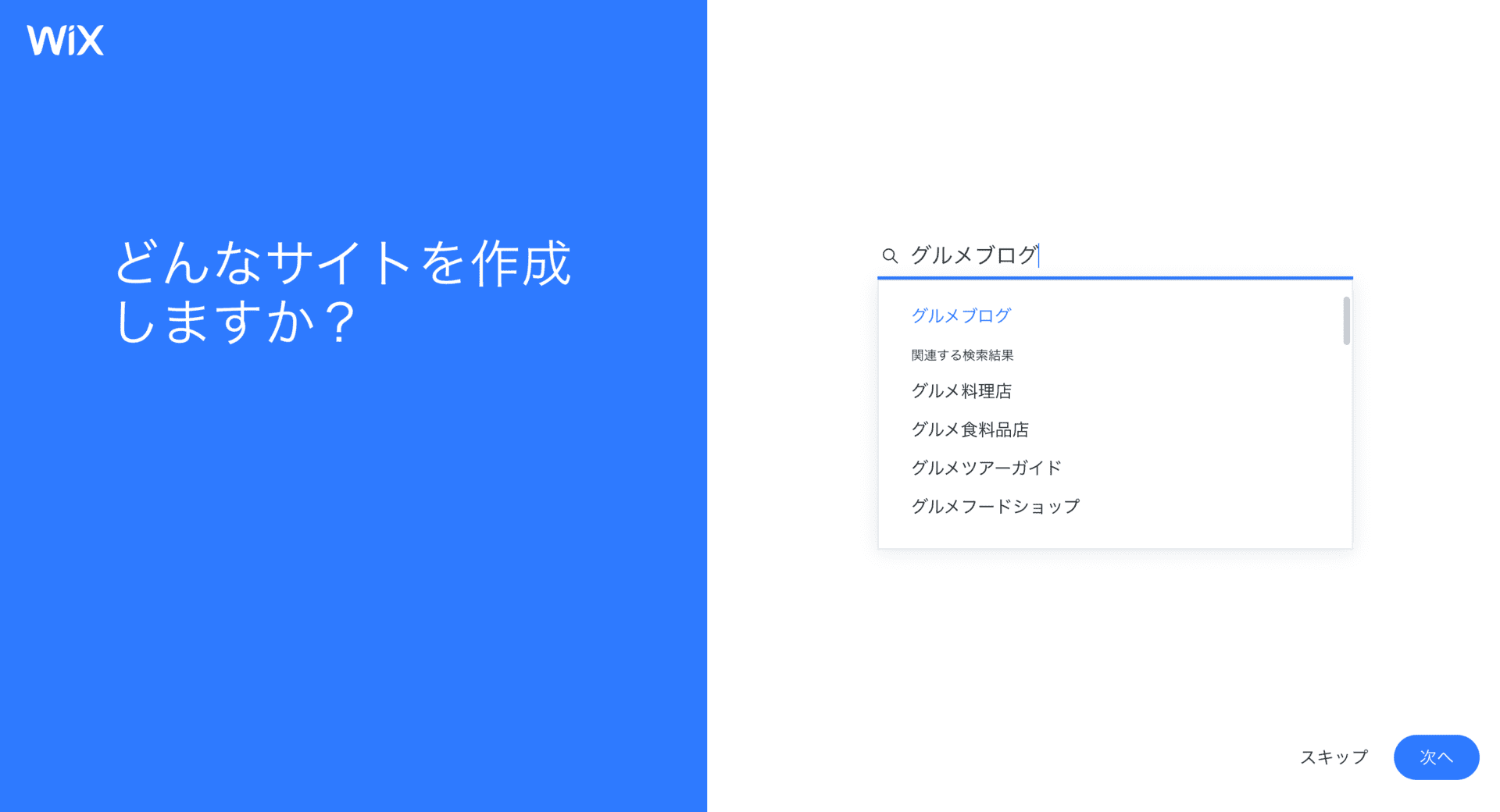
③サイトのカテゴリを選択
自分で検索ボックスにキーワードを入れると、親切に関連する検索結果を出してくれます!

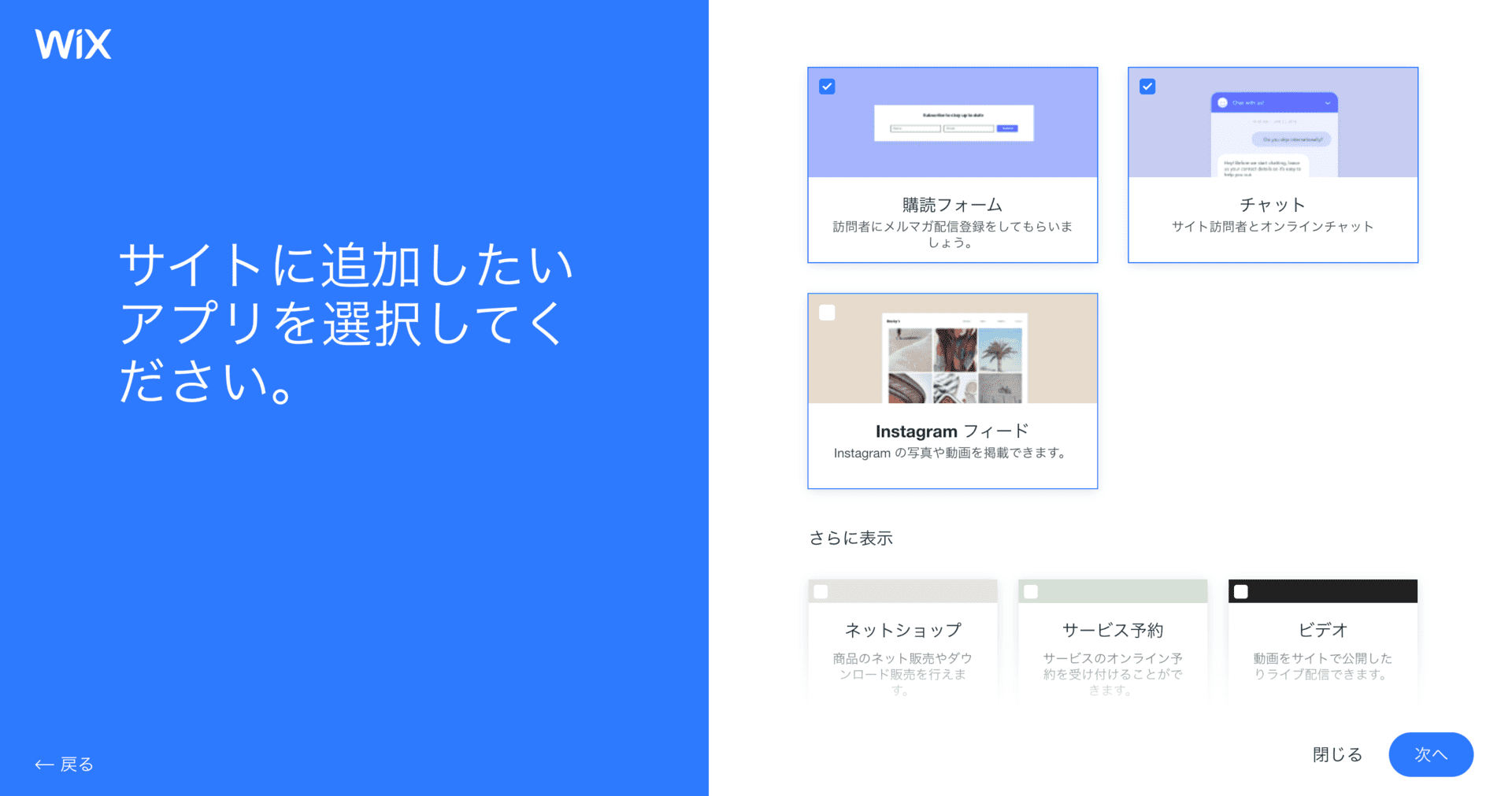
④アプリを選択

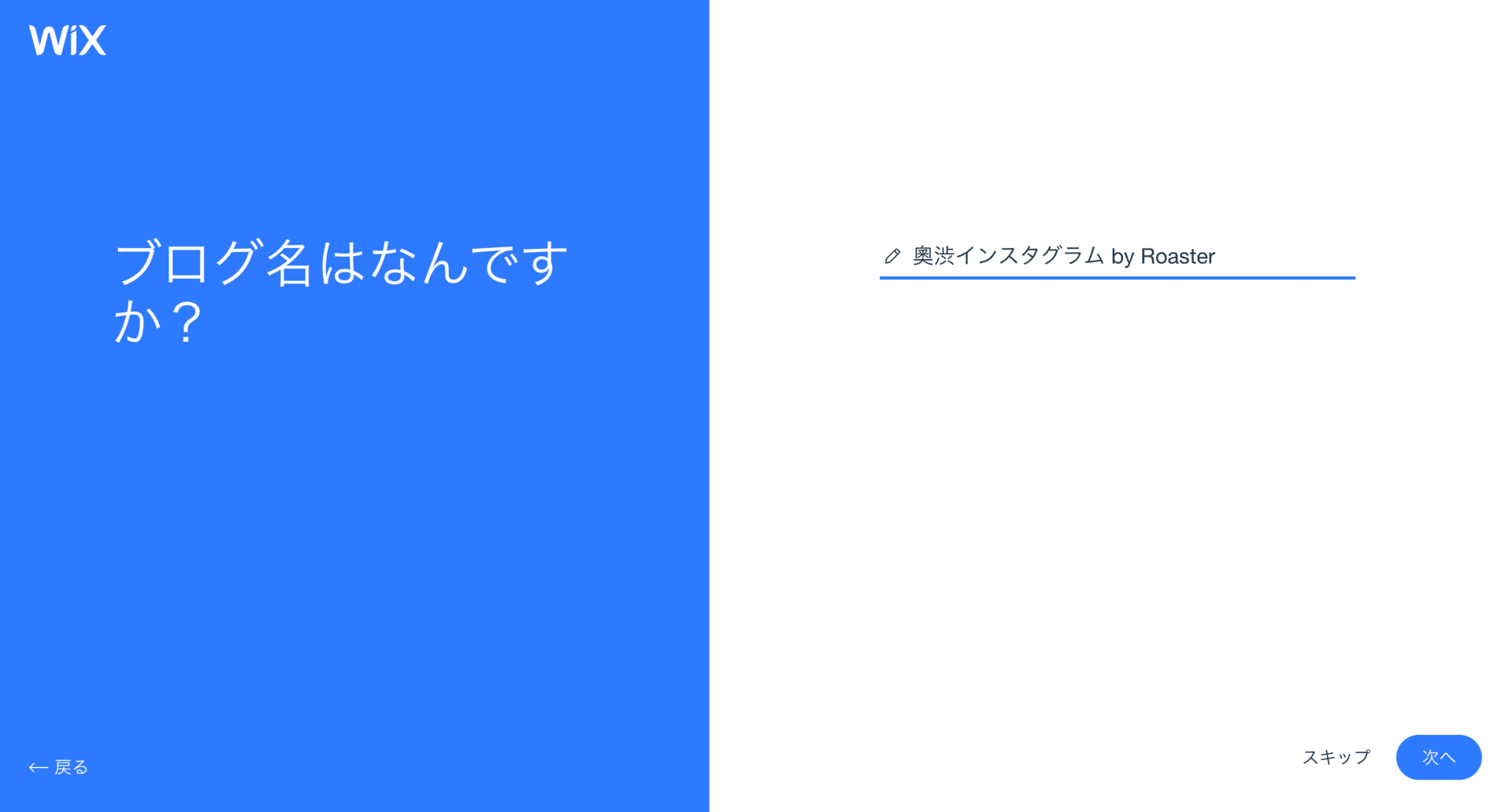
⑤サイト名を記入
今回は、私が運営している奧渋の情報をお届けする「奧渋インスタグラム」のサイトを作ってみることにしました!

⑥連動したいリンクを入力
私は運営している「奧渋インスタグラム」のURLを挿入しました。
その他にも住所や電話番号などの情報を入れて連動することができます。

⑦スタイルを選択
今回は初めてだったので、とりあえずシンプルなデザインの「ミニマル」を選択しました。

⑧レイアウトイメージを選択
情報をいくつか入れただけなのに、もう枠組みが出来ています…!
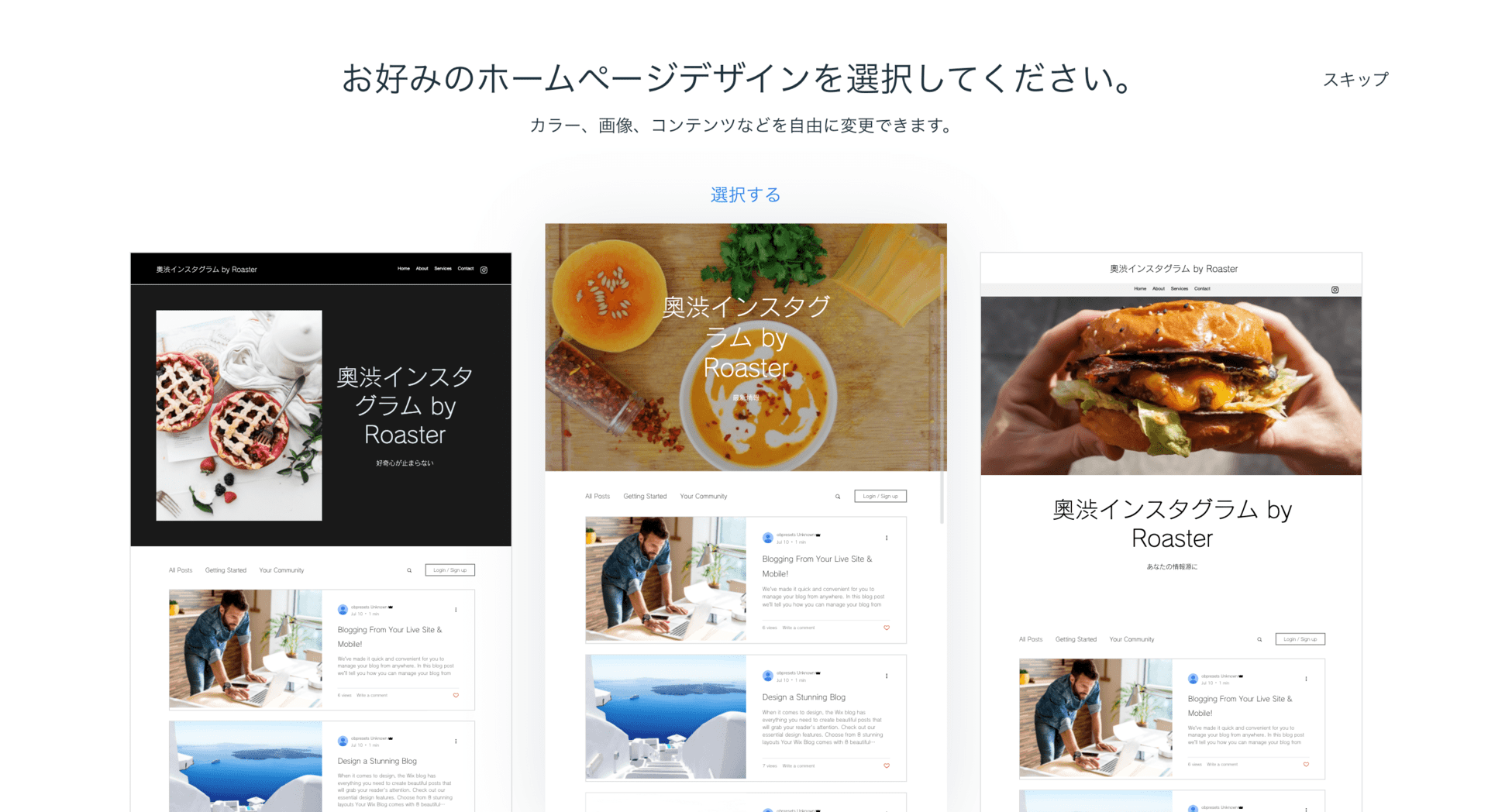
更に、好みのホームページのデザインを選択していきます。

⑦ホームページが完成!
なんと、ホームページが完成してしまいました!
ここまでにかかった時間はおよそ5分ほど。

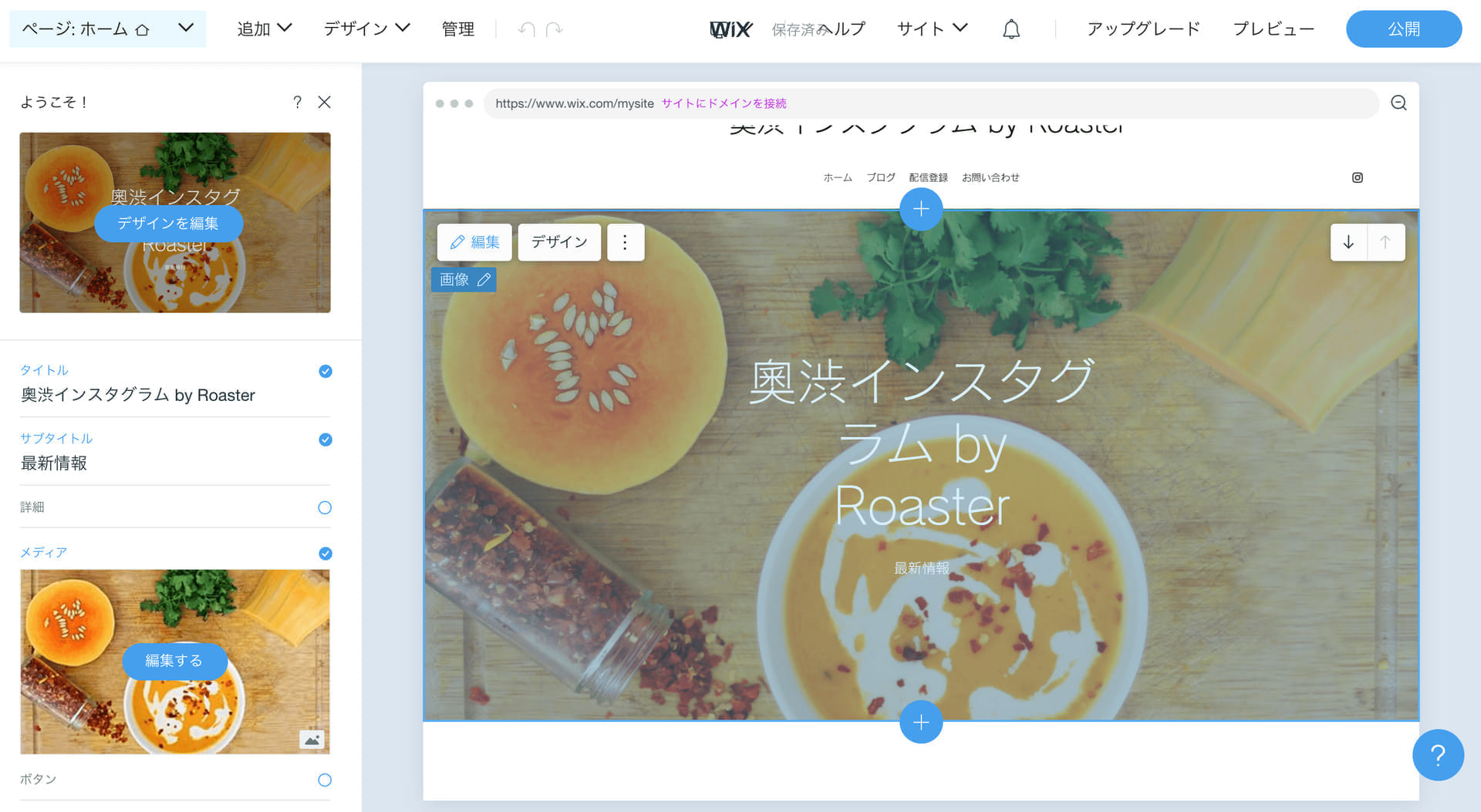
⑧編集してオリジナリティを!
大まかな枠組みは完成したので、あとは自分好みに編集していきましょう!
上記で選んだサイト名やアプリの追加なども後から変更出来ます。
フォントの種類や色の変更や文の編集、画像の選択なども◎

「エディタ」を選択した場合の基本操作
①エディタを選択
ADIと同様に、どんなホームページを作成するかのジャンルを決めたら、エディタを選んで進めます。

②テンプレートを選ぶ
ジャンルにあったテンプレートが表示されます。白紙のテンプレートもありますが、おしゃれなデザインのものも多いのでこの中から選ぶことをおすすめします!

④編集して完成させる
可愛らしいアイスクリーム屋さんのテンプレートにしました!
ADIの場合は最初に質問に答えていくことで情報が勝手に組み込まれていましたが、エディタの場合はここから情報を自分で入力して編集していきます。
よりクリエイティブ性を求めるならエディタの方が良いかもしれません!

ADI からエディタに切り替える
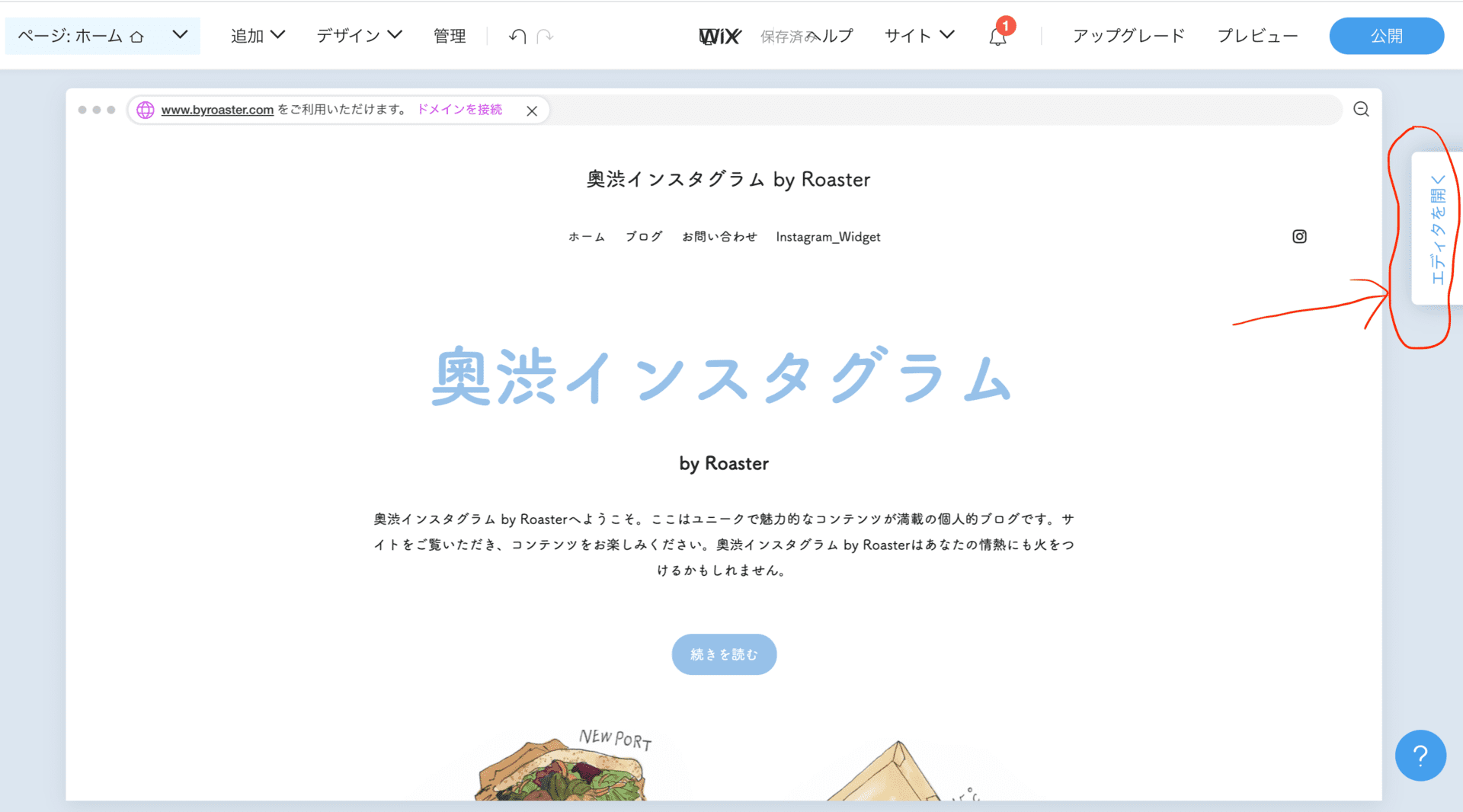
ADI からエディタにアクセスする方法:
- ADI のトップバーで「サイト」をクリックします。
- 「エディタを開く」をクリックします。※ただし、逆はエディタからADIに切り替えることは出来ませんのでご注意ください!

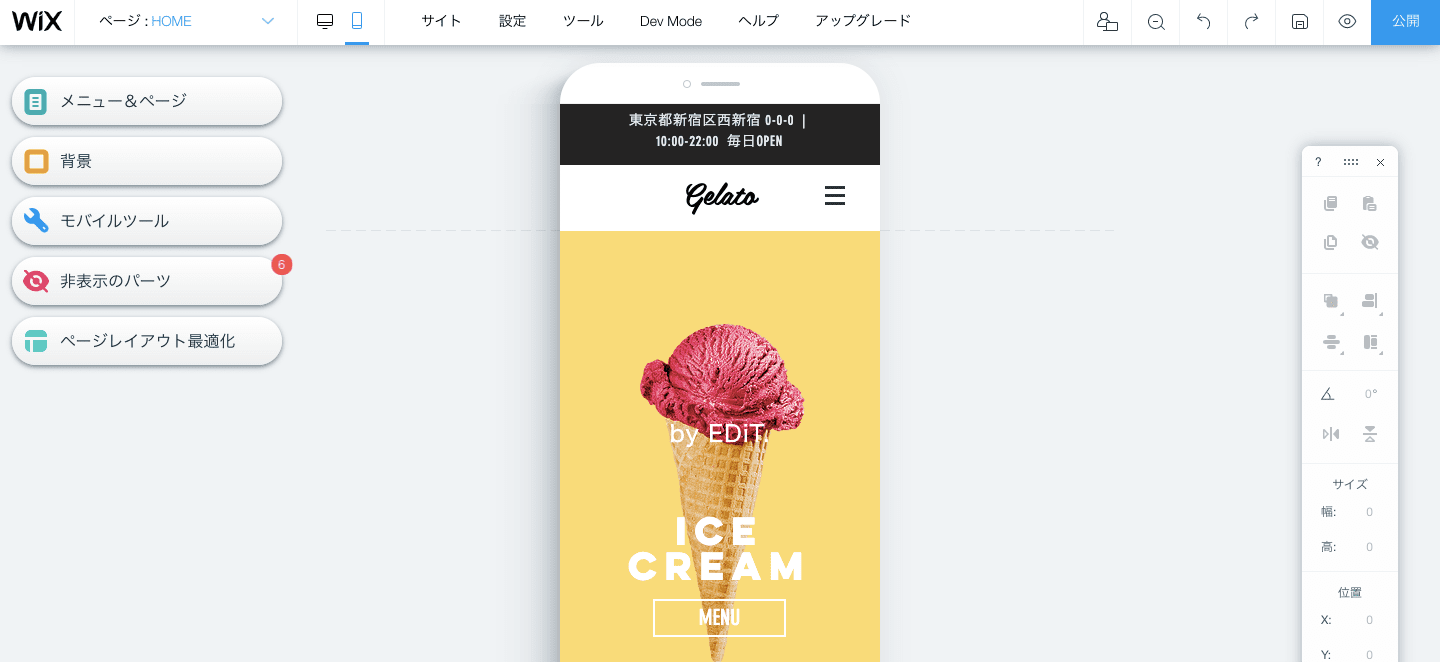
モバイルサイトも作成できる!
Wixは、PCサイトだけでなく、スマホ用のモバイルサイトにも対応しています。
モバイルサイトの場合は見え方も違うので、それぞれ編集することができるのは便利ですね!

実際に作ってみたホームページ集
文章など詳細はダミーですが、ホームページの例をいくつかご紹介いたします!
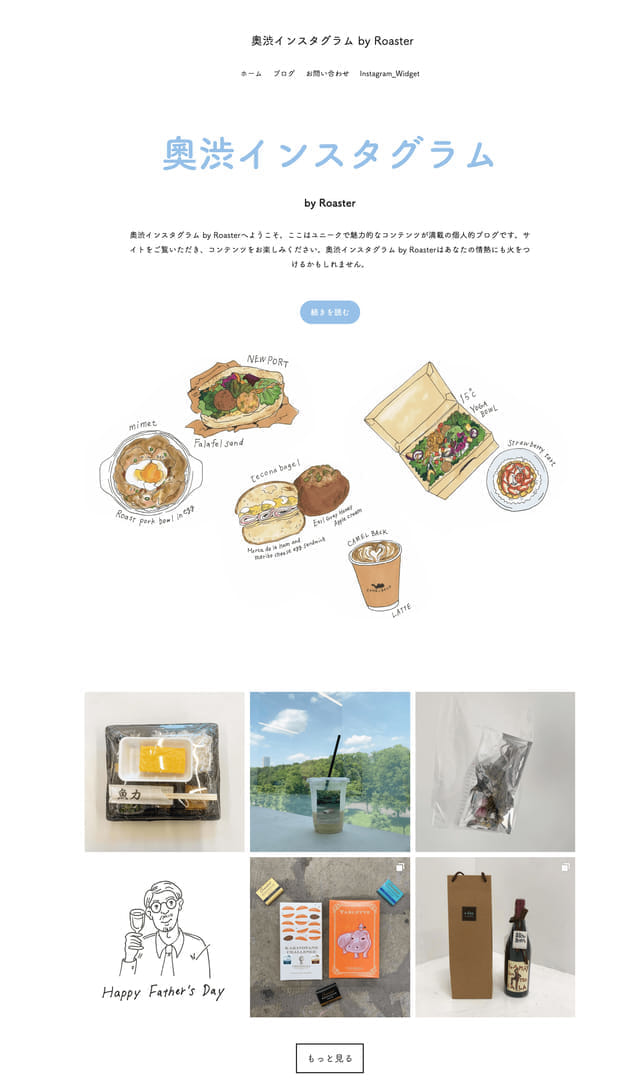
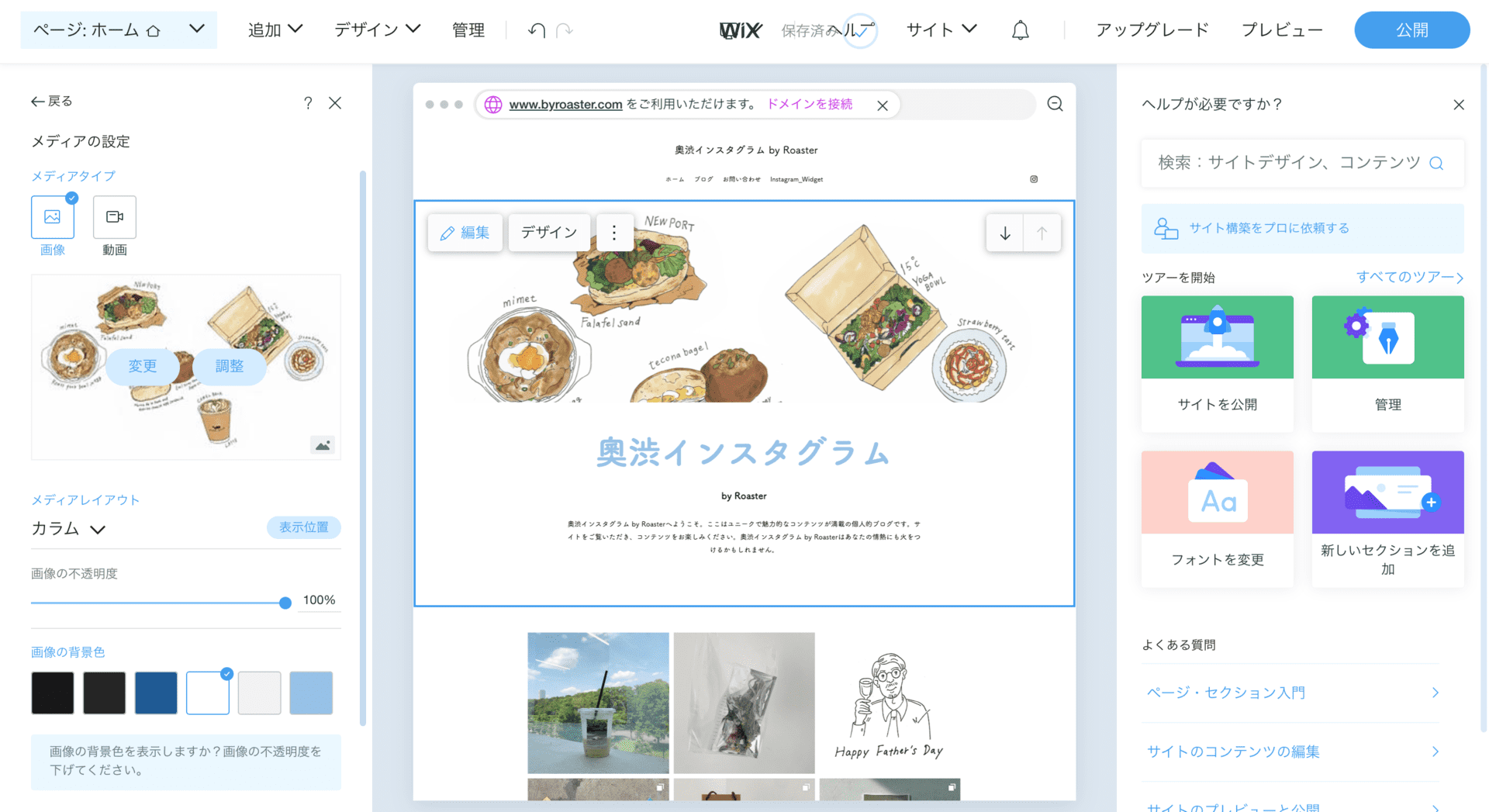
①「奧渋インスタグラム」ホームページ(ADI)
②EDiT. 不動産(ADI)
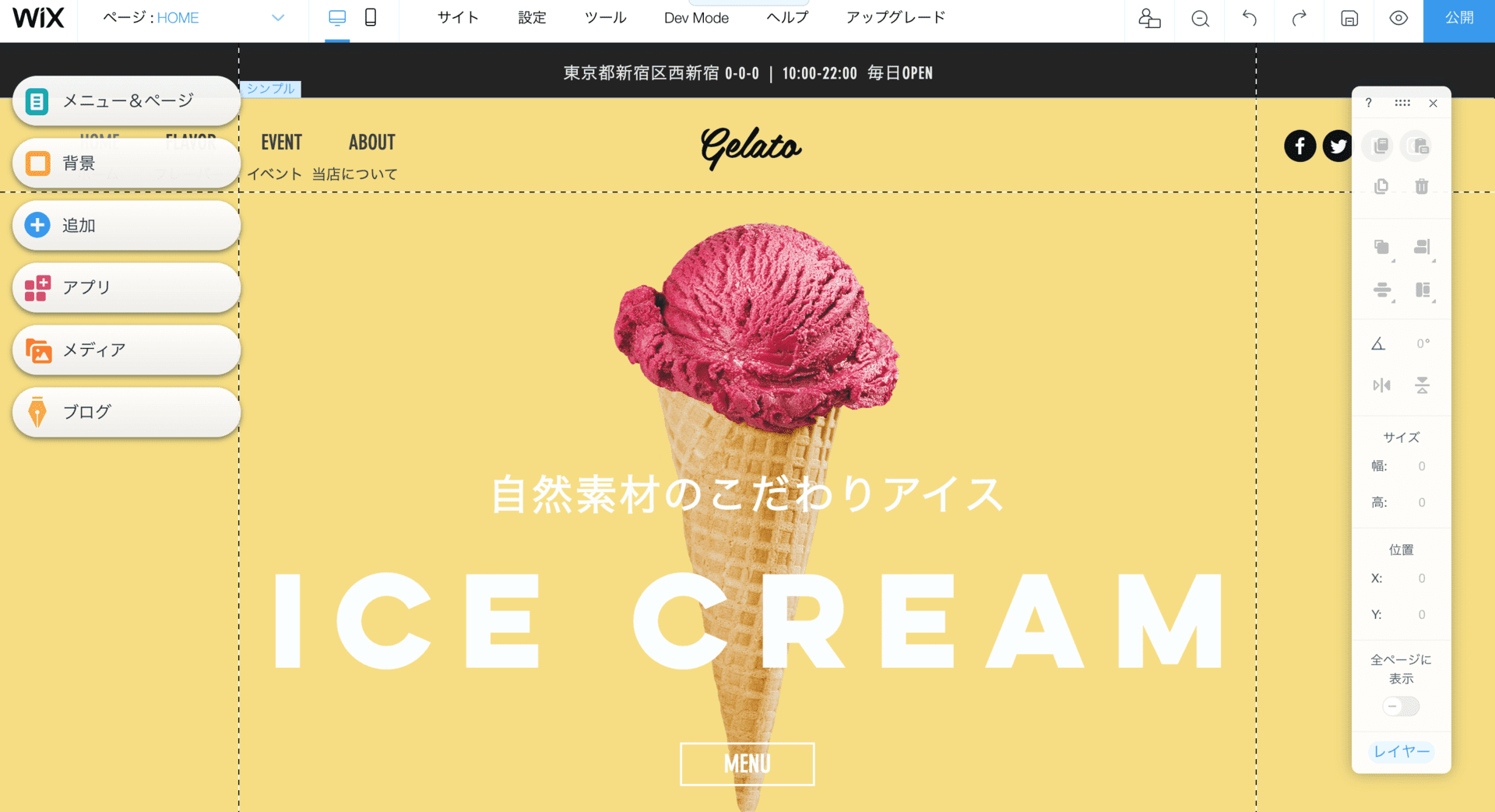
③EDiT. ICE CREAM(エディタ)
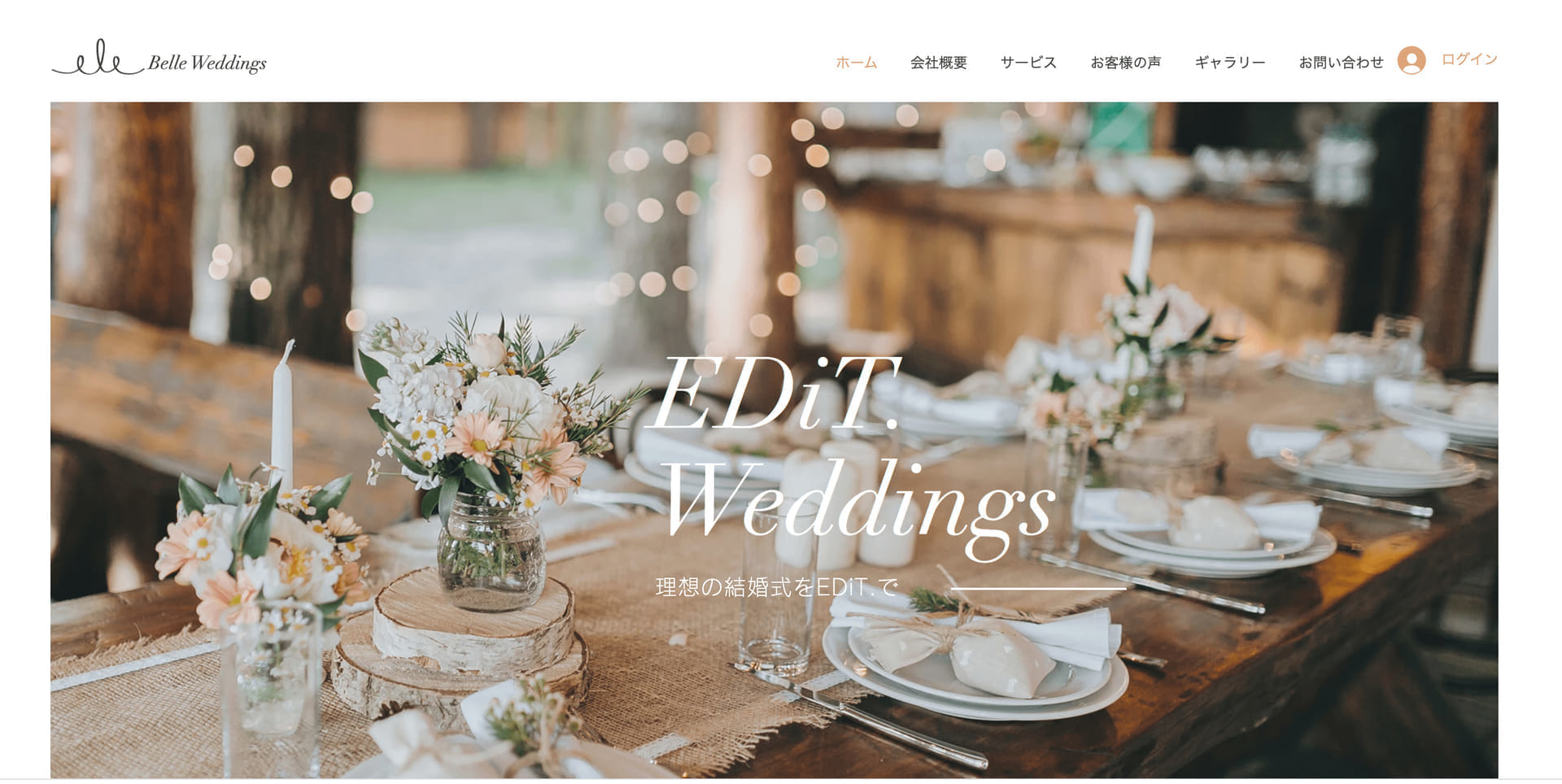
④ウエディングプロデュース会社 EDiT.(エディタ)
体験してみて感じたメリット・デメリット
メリット
①専門知識がなくてもページの作成ができる
こ専門知識がなくても、あらかじめ用意されているコンテンツをクリックするだけで、ページの作成ができ、マウス操作のドラッグ&ドラッグで追加した要素を自由に動かすことができるので、レイアウトも自由に操れます。
②無料なので始めやすい!
メールアドレスさえあれば、無料でホームページ作成を始めることができます。Wixって実際どのような感じなの?と思ったらすぐに気軽に触って試すことができます。
③アニメーションのあるページが簡単に作れる
追加できる要素の中に、スライダーや画像ギャラリーがあり、画像を入れ替えるだけで画像を動的にみせることができます。動きのあるホームページは本来なら専門知識が必要ですが、クリックしていくだけで作れるのは驚きです。
デメリット
①レイアウトが難しい
自由に動かせるからこそレイアウトが難しく、配置によってはバランスが悪く見えてしまい、デザインセンスが求められます。
②バックアップ機能がない
Wixにはバックアップ機能が無いようです。
データを書き出す機能がないため、Wixから別のホームページ作成サービスへ移行をする際は、Wixで作成したページを自分で控えなければいけないとのこと。
また、他のホームページ作成サービスで作ったデータをWixに取り込むこともできません。
ですが、ずっとWixで公開し続けるというのであれば、問題はないと思います!
最後に
Wixが用意しているアプリの中には高機能なものが多く用意されていて驚きました!そしてデザインがおしゃれなので作業していて純粋に楽しかったです!
業者に頼むと多額の費用がかかるような機能でも、Wixであれば無料で使うこともできます。
私のように専門知識が無い初心者だけど、簡単にWebサイトを作ってみたい!という方や、シンプルなホームページを楽に作って運営したいという方にオススメだと思いました!