読みやすいブログと読みにくいブログの決定的な違いは、文章のうまさよりも、適切な改行がされているかどうかと言っても過言ではありません。
改行されず長文が続く文章はそれだけで読む気を無くしてしまいますし、文章の途中で変な改行がされていると読んでいてストレスになります。
本記事では、ブログはもちろんオウンドメディア等でも使えるWeb文章の改行ルールを解説します。
ブログでの改行の仕方
紙の文章で改行する場合、一文字空ける、段落が変わるごとに改行するなどの基本のルールがあります。しかしブログはWeb上に表示されるため、紙の文章改行の仕方が異なります。
まずはブログおよびWeb文章での改行の仕方を覚えておきましょう。
「改行」と「段落」の違い
あなたは「改行」と「段落」の違いを理解しているでしょうか?
- 改行:文章を区切って行を変えること
- 段落:長い文章の中の1つの主題をもって区切った部分
紙の文章なら1つの主題ごとに文章のかたまりがあり、一段落目、二段落目を明確に区別できます。
実はほとんどのブログでは、改行と段落がしっかりと区別されていません。そのため文章全体を見たときに、はじめから終わりまでが繋がっているように見えるのです。
その代わり、ブログでは主題ごとに細かく「見出し」に分けることで、内容を理解しやすいように工夫されています。
改行と段落のHTMLコード
ブログでは改行の入力キーと段落の入力キーを使用できますが、改行と段落の明確な区別がされていないため、段落キーで改行しているブログもたくさん見受けられます。
それぞれの入力キーとHTMLコードは次の通りです。
| 入力キー | HTMLコード | |
| 改行 | Shift + Enter | <br/> |
| 段落 | Enter | <p>◯◯◯</p> |
段落キーで改行しているブログは、決してそれが間違いというわけではなく、読みやすさを重視していることになります。
ただし、それぞれのHTMLコードで、以下の間違った使い方をするのは文法がおかしくなるためNGです。
- <br/>タグを連続で使用する
- 空白の<p>◯◯◯</p>タグを使う
またWordPressなどのCMSを使っている場合、SEOに不利にならないようにCMS側で改行と段落を最適化していることもあります。CMSのHTMLコードを確認し、正しい使い方をしましょう。
ブログで使える!Web文章の改行ルール
Web文章に慣れていない人ほど、紙の文章の改行ルールに引っ張られることも。ブログで使えるWeb文章の改行ルールを覚えましょう!
改行すべきタイミングは2つある
改行で一番悩みやすいのが、改行のタイミング。Web文章での改行すべきタイミングは2つです。
- 話題が変わるタイミング(段落)
- 2行〜3行または約100文字のタイミング(文章の長さ)
話題が変わるタイミングなら紙の文章と同じなので自然ですよね。
2行〜3行または約100文字のタイミングで改行すべき理由は、文章の読みやすさです。
PCやスマホの画面を通して文章を読むと目が疲れやすいですし、そもそも現代人は長文を読むことに慣れていません。
だからこそ短い文章の区切りを作り、長文でもストレスなく読めるようにします。
スマホで読まれることを前提に
Web文章はスマホで読まれることも多いです。PCの画面では読みやすい文章でも、スマホで見たときに文章が長く続いていると、読みにくく感じることがあります。
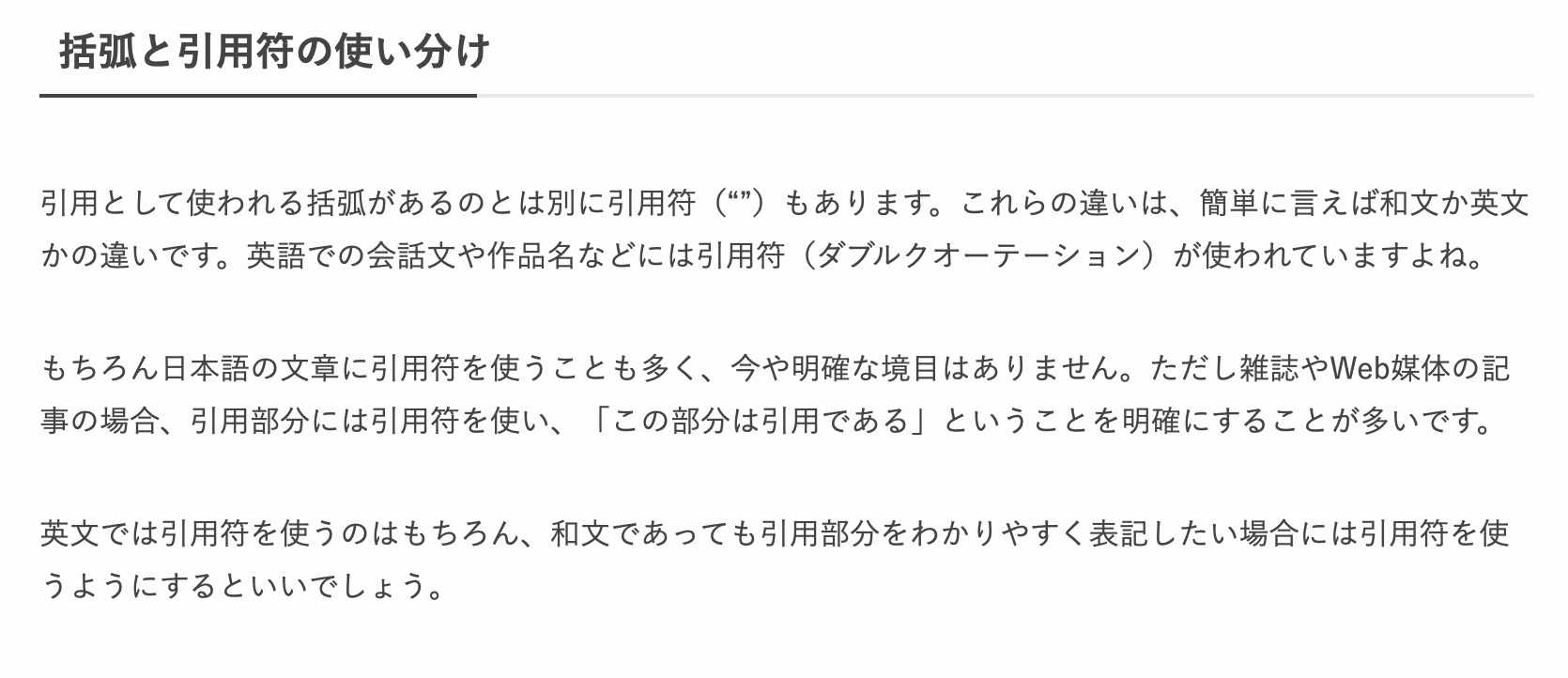
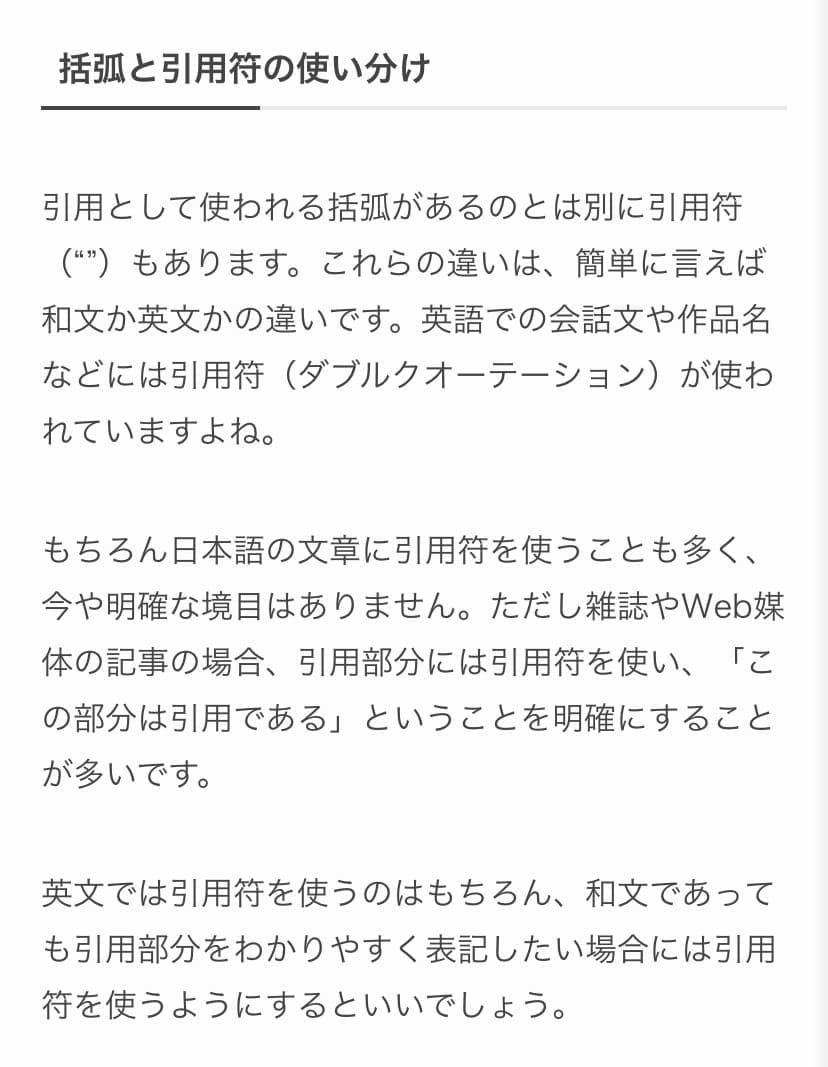
次の2つの画像を見比べてみてください。

PCでの表示

スマホでの表示
まったく同じ文章なのに、スマホの方が長文に感じますよね。それはPCよりも行数が多いためです。
この程度ならまだ読みやすいのですが、PCで3行みっちり書いた文章はスマホでは7行くらいになります。スマホでのプレビューを確認し、スマホでの読みやすさも考慮しましょう。
「一字下げ」は紙の文章のみ
「改行したら最初の文字は一字下げ」というルールは、紙の文章にのみ適用されます。Web文章は一字下げをせず、そのまま書き始めれば問題ありません。
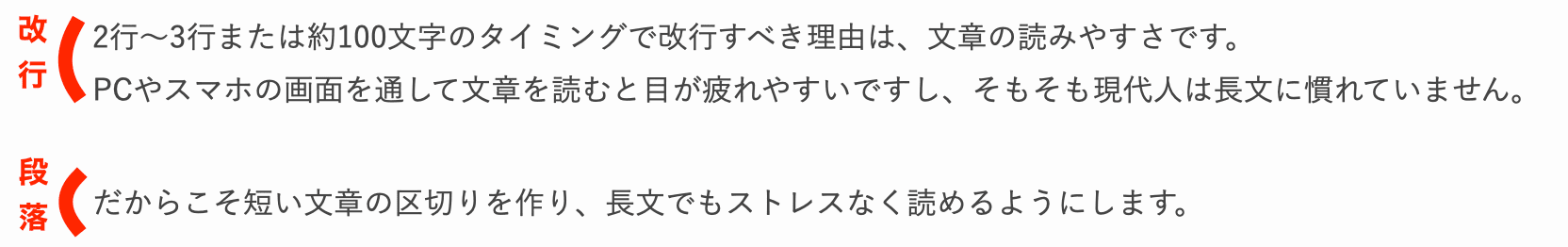
では「改行」と「段落」はどう区別をつければいいのか?それは行間に注目しましょう。

上の文章は改行したもの、下の文章は段落を変えて書き始めています。改行の間に行間はなく、段落を変えると行間ができました。
改行した文章でも3行以上続けばやはり読みづらいため、この行間があることが読みやすさのポイントです。
頻繁すぎる改行はうざいだけ!
いくら改行で見やすくするといっても、頻繁すぎる改行は読者にとってうざいだけ。無駄にコンテンツが縦長になり、読者にスクロールの手間をかけさせてしまうためです。
ときどき文章の途中でも改行しているブログを見かけますが、スクロールしっぱなしで読むこと自体に疲れてしまいます。中身がなくスカスカな印象も与えてしまうでしょう。
また空白の<br/>タグや</p>タグの連続使用はHTMLの文法がおかしくなり、SEOにも悪い影響を与えかねないため、使わないようにしましょう。
読みやすさがグンとアップする改行のコツ
Web文章の改行ルールをふまえたうえで、ブログをもっと読みやすくする改行のコツもあります。
「改行しているのに、なんとなく読みにくい」と感じている人はぜひ試してみてください。
一文を長くしすぎない
改行によってできる1つの文章のかたまりがあまり長くならないようにすることが、文章を読みやすくするポイント。文章のかたまりを長くしないためには、一文を長くしすぎてはいけません。
一文の最適な文字数は40文字程度と言われています。もちろん「〜たり(並列)」や「〜ですが(逆接)」等を使うと40文字を大幅にオーバーしますが、不要な形容詞や接続詞を省いて文字数を削りましょう。
一文を短く削ることで読者が読みやすくなるだけでなく、内容を理解しやすくもなります。
たまに1行だけの短文を入れる
1つの文章のかたまりの中には、必ずしも複数の文章が入っていなければいけないわけではありません。たまに1行だけの短文を入れるのもおすすめです。
1行だけの短文を入れることで行間のスペースを空け、スラスラと読みやすくします。さらにその文章に視線を誘導でき、強調しやすくもなりますよ。
ブログでの改行は読者の読みやすさを最優先に!
学校では紙の文章での改行ルールを学びますが、紙の文章とWeb文章ではまったく違う改行ルールがあります。
ブログで改行するとき、主題が変わるタイミングで逐一改行していると、文章のかたまりが長くなり読みにくくなってしまうことがあります。できれば2行〜3行のタイミングでの改行を優先しましょう。
すべては読者の読みやすさのためです。スマホでもプレビューをチェックしながら、読みやすいブログを作りましょう!