WordPress初心者のエディター小林が、WordPressで人気のテーマ「SWELL」を実際に使い、学びながら紹介していく本記事。今回のテーマは、「トップページの設定方法」について。
その細かい手順を画像付きで、ゼロから丁寧に解説していきます!
WordPressの人気テーマ「SWELL」についての関連記事はこちら。

まずは、SWELLの超便利機能「カスタマイザー」から
「SWELL」では、WordPress管理画面にある「カスタマイザー」からサイトのビジュアルやデザインに関するあらゆる設定をここから行えます!
「カスタマイズ」をクリック。
(呼称は「カスタマイザー」なのに表示は「カスタマイズ」。。)
カスタマイザーでは、左側の設定項目で変更した設定を、右画面のプレビューでその都度確認しながら作業ができるのです!とても便利!
トップページ設定とは
今回は、webサイトの「トップページ」を設定していきます。
トップページとは、サイトを開いた時の最初の画面。サイトの記事に飛ぶ前の拠点、いわばサイトの“顔”ともいえる重要なページです。デザインや工夫次第で、さまざまな見せ方ができます。
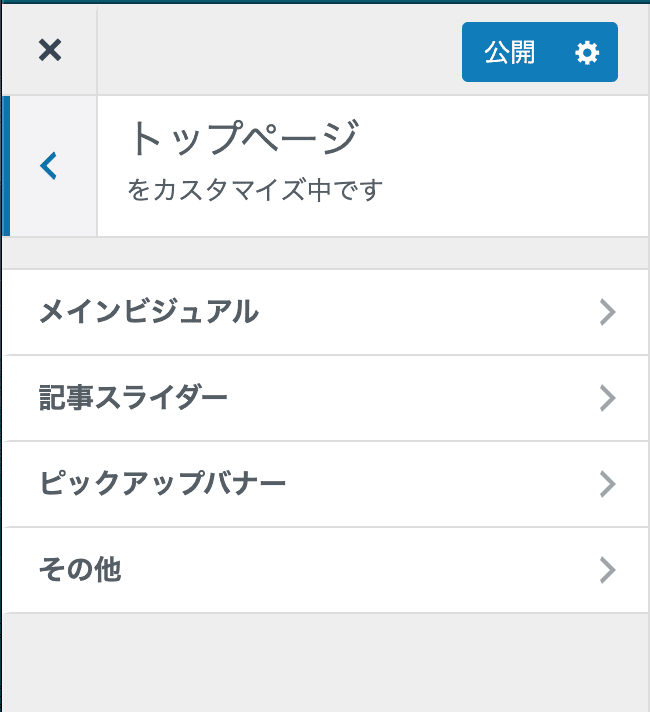
トップページ設定の項目は、4つ
・メインビジュアル
・記事スライダー
・ピックアップバナー
・その他

今回は、トップページ設定の上で大半の割合を占める「メインビジュアル」と「記事スライダー」の設定のご紹介をしていきます
メインビジュアルの各項目を設定する
「メインビジュアル」における各項目の設定を試しながら紹介していきます。
画像表示の設定
↓トップページで表示するメインの画像(動画)の有無をきめます
↓表示する画像の「余白」「Scrollボタン表示」「サイズ(高さ)」を調整します
↓メイン画像としてオリジナルの画像を挿入してみます
↓「フィルター処理」や「オーバーレイカラー」の設定で、メイン画像の質感や色調が変更可能です
↓画面表示される画像のサイズは、数値を入力し自由に設定することもできます。個人的に、スマホ画面でのサイズ調節が面白い!! どのような大きさにしたら見やすいのか、格好良いのか、、これは凝ってしまいますね、、!
トップページで表示させるテキストの設定
↓トップページのメイン画像には、テキストを挿入することができます。サイトの説明となる一文や、キャッチコピーなど、短くわかりやすいテキストを表示させることがポイントです
記事スライダーの各項目を設定する
次に、「記事スライダー」の各項目の設定についてご紹介していきます
記事スライダーとは、サイト内で投稿している記事を並べて表示する仕組みのことです
↓まず「記事スライダーを表示するかどうか」で表示有無を設定します
「記事の表示設定」の調整
↓記事スライダーで並んでいる各記事の、表示デザインを設定できます
「スライド設定」の調整
↓記事スライダーの、全体のレイアウト(スライダーを表示させる枚数)や記事がスライドする速度などの調整ができます
「その他の表示設定」
↓記事スライダーのタイトルの設定や余白の大きさ、文字の色など、記事スライダーエリアの細かいデザイン設定が行えます
もしも設定をリセットしたくなったら!
ここで、設定項目が多く一つ一つ手作業で元に戻すのが面倒くさくなってしまった時の最後の手段として、「カスタマイザーのリセット」をご紹介しておきます。
「カスタマイザーのリセット」では「カスタマイザー」内で行われた全ての設定が削除され、初期化されます。カラー以外の設定をしている場合は、使用する時に十分注意してください!
カスタマイザーのリセットは、WordPress管理画面の「SWELL設定」→「リセット」→「カスタマイザーのリセット」→「デフォルトに戻す」
トップページは奥が深い
以上、基本的なトップページの設定方法のご紹介でした。
様々な組み合わせのうち、運営する自分にとって、そして読者にとって最適なトップページになるよう、実験あるのみですね!

