ノーコードってなに?
みなさんは「ノーコード」という言葉をご存知ですか?
ノーコードとは、端的に言うとコーディングをせずにアプリやサイトを簡単に作ることができるサービスのことを指します。
基本的にあらゆるWEBサービスを開発するには、プログラミングやコーディングを行う必要があります。しかし、ノーコードではコードを入力する必要がありません。
つまり、今までは難しいコーディング知識が必要だった作業が、ノーコードが誕生したことにより誰でも簡単にできるようになったのです。
そんなノーコードのサービスを提供する企業が世界中で急速に増えている今、ノーコードにはどんなメリットやデメリットがあるのか、数あるサービスの中で自分はどのツールを使えばいいのか、悩んでいる人も多いのではないでしょうか。
そんな方々に向けて今回は、ノーコードについて徹底解説していきます。
ノーコードの魅力とリスク
ノーコードの魅力(メリット)は、大きく3つ挙げられます。
①あらゆるWEBサービスを安く開発できること。
②誰でも簡単に作れること。
③開発に時間がかからないこと。
1.ノーコードの最大の魅力は、安く開発ができる
今までアプリやサイトを立ち上げるとなると、開発会社に運用などを依頼する初期費用だけでも数千万という莫大な資金が必要でした。
しかし、ノーコードが誕生したおかげで、ツールを使ってお金をかけずに開発ができるようになりました。
2.知識がない人でも作れる
そして次なる魅力が、誰でも作れるということ。高度なコーディングやエンジニアリングなど、難しい知識がなくても、ノーコードのツールを使用することで、個人でアプリやサイトを立ち上げることができるのです。
しかし、これを逆手にとると、コーディングやプログラミングで一から開発するものに比べて、サイトやアプリを構築できる範囲に限界値がある、ということです。
さらに様々な工夫やプラスアルファの細工をするとなると、結局はお金がかかることも事実です。
3.ノーコードツールでのアレンジには開発知識が必要
いくらノーコードといえど、要件定義に関して予め知識があることが大切になるということ。
つまりノーコードでも確かにある一定のホームページやECサイトは簡単に作ることはできますが、開発知識がない状態だと、ツール上の基本的な操作しかできず、アレンジを加えるなどがしづらいことに注意が必要です。
例えば家を建てることに置き換えて考えてみると、大工さんの技術はなくても大丈夫ですが、全体を設計する建築家のようなイマジネーションは必要、というイメージです。
要件定義ができないと、ノーコードのツールを活用しても良いアプリやサイトを構築することができません。
このように、ノーコードにはメリットとデメリットが存在します。
ノーコードだからといって、何でもかんでも簡単にできる!というわけではないことを事前に理解した上で活用していきましょう。
ノーコードと「ローコード」の違いとは?
ローコードとは、サイトやアプリなどのWEBサービスの開発をする際のコーディング量を大幅に削減できるサービスのこと。
ゼロからコーディングをするのではなく、予めサービスの中で用意されている機能にプラスして、一部だけコーディングをすることで高性能な開発をすることができます。
コーディングが一切必要ないノーコードに比べ、ローコードは最低限のプログラミングやコーディングの知識を必要とします。
しかし、一部自分でコーディングする必要がある分、ローコードの方が自由度が高く、高性能なWEBサービスを開発することができるのが魅力だと言えます。
おすすめのノーコードツール11選
ノーコードについての理解が深まったところで、数あるノーコードツールの中でも特におすすめしたいものを目的別にご紹介していきます。
まずは国内製のものと海外製のものを順番にご紹介しますので、ご自身の用途に合ったものを見てみてください。
国内製サービス
アプリ開発ならYappli
国内製のアプリ開発のためのノーコードツールでおすすめなのが、Yappli。
Yappli:詳細はこちら

500社以上のアプリ開発実績と99%の継続率という実績を持つ、ノーコードでアプリを作れるサービスです。
Yappliはアプリの開発から運用、分析がオールインワンででき、直感的な操作で更新作業ができるため、アプリ開発の経験がない企業や個人でもアプリ開発ができます。
iOS、Androidに対応したアプリを開発することができ、それぞれのOSアップデートにも無償で対応してくれるのも魅力。
また、サポート体制が充実しているので、わからないことなども懇切丁寧にサポートしてくれます。
一方で、オプションサービスによっては追加料金がかかります。
すべてが無料でできるわけではないので、予め使いたい機能とそのコストを調べてから利用するのがおすすめです。
詳しくは上のリンクよりお問い合わせしてみてください。
サイト制作ならSTUDIOとペライチ
サイト制作のためのノーコードツールでおすすめなのが、おすすめなのがこの2つのサービスです。
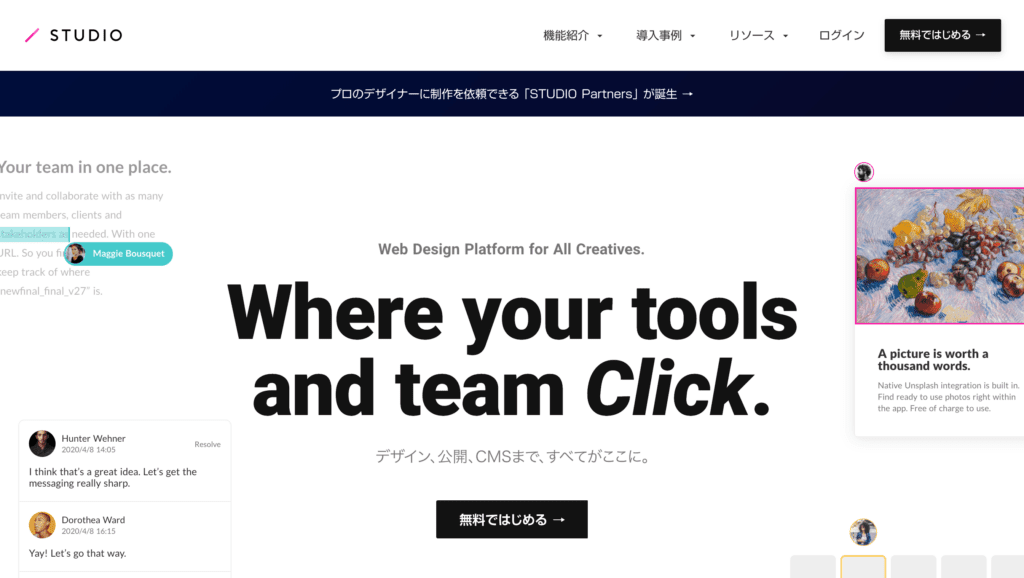
①STUDIO:詳しくはこちら

STUDIOは、コーディングやテンプレートが必要なく自由にサイトデザインをすることができるノーコードツールです。
STUDIOでデザインを作ったら、瞬時にコード変換をしてくれるので、コードやプログラミングの作業をせずに自分の思い通りのサイトをデザインすることができるのが魅力。
また、リアルタイム共同編集という機能があり、遠く離れている人でも共同作業ができるので、チームで一つのWEBサイトを作ることができます。
STUDIOで作成されたWEBサイトは、独自ドメイン、サブドメインすべてSSLが自動で適用されます。
プランは以下の通りです。
FREEプラン(無料)
・デザインツールの全機能
・アニメーション
・STUDIOバナー付公開
・サブドメイン公開機能
・CMS ( 5 記事まで)
・Form (100 件まで)
BASICプラン(月額980円、月払いは1,280円)
・FREE プランの全機能
・STUDIOバナーの非表示
・独自ドメインの接続
・外部Apps連携
・CMS ( 5 記事まで)
・Form (1,000 件まで)
PROプラン(月額2,480円、月払いは3,280円)
・BASIC プランの全機能
・優先サポート
・CMS( 1000 記事まで)
・Form (10,000 件まで)
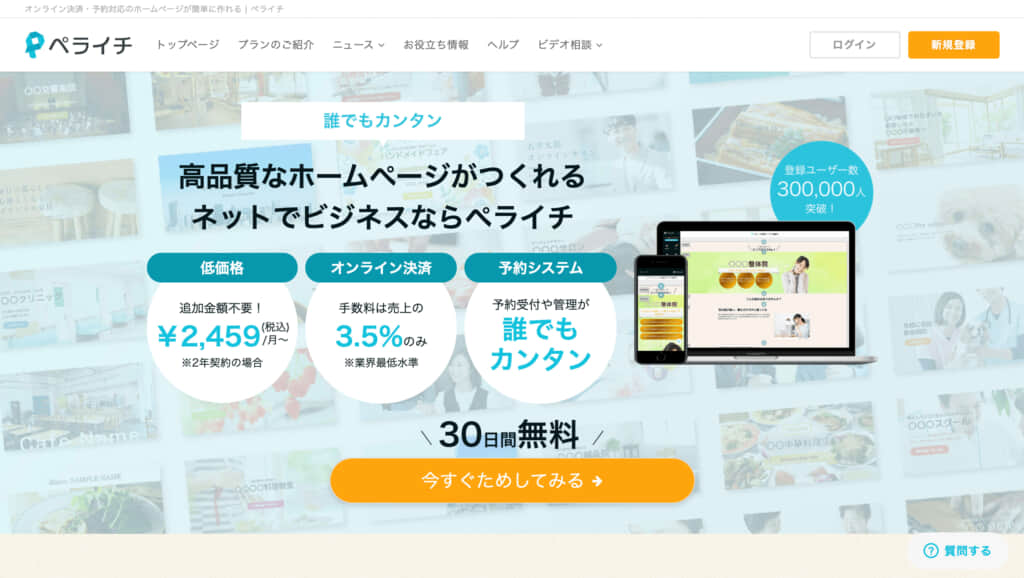
②ペライチ:詳しくはこちら

ペライチも同じく、HTMLやCSSの知識がなくてもノーコードでサイト制作できるツールです。
1ページまでなら無料でサイトの作成と公開が可能で、既に30万人以上のユーザーを獲得している人気サービスの一つ。
特徴としては1ページで完結するホームページに向いており、ランディングページ(LP)を制作したい時などにもおすすめです。
PC、モバイル、タブレットなどのディスプレイサイズに対応したテンプレートがたくさん用意されているので、イメージに合ったサイトデザインを構築することができます。
サポーターによる支援も充実しているので、こうしたい!という課題に合わせて支援を依頼することができるのも魅力です。
プランは以下の通りです。
スタートプラン(無料)
・公開ページ数1
・常時SSL対応
・スマホ最適化
ライトプラン(月額1,078円)
・公開ページ3
・スタートプランの全機能
・独自ドメイン、SNS連携、フォーム設置
レギュラープラン(月額2,178円)
・公開ページ5
・ライトプランの全機能
・広告非表示、コード埋め込み、アクセス解析
ビジネスプラン(月額3,278円)
・公開ページ10
・レギュラープランの全機能
・パスワード保護
・ファイルダウンロード
・オンライン決済、予約管理、メルマガ配信
ECサイトならBASEとSTORES
個人でECサイトを立ち上げたい時におすすめなのがこの2つのサービスです。
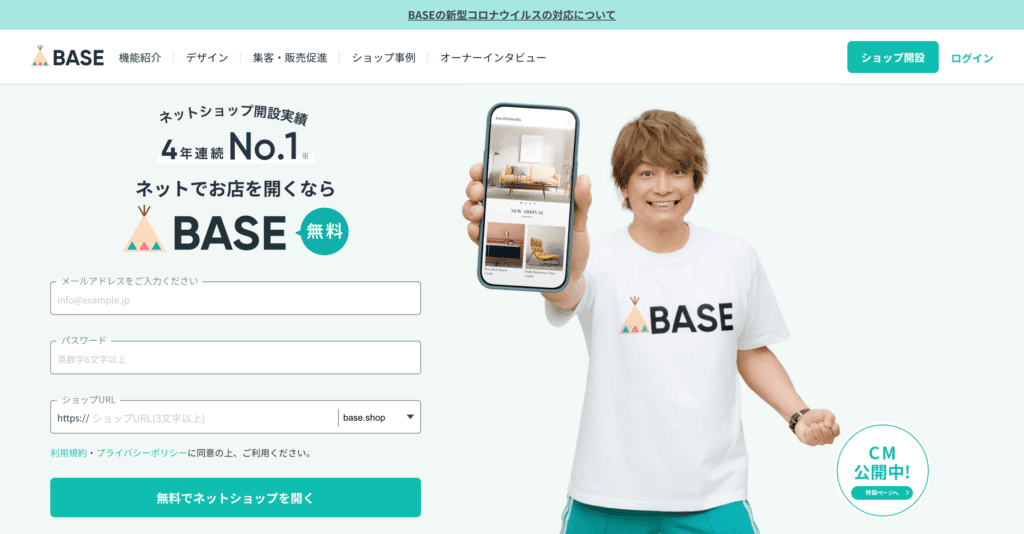
①BASE:詳しくはこちら

BASEは、好きなテーマを選択し、カスタマイズするだけで簡単にECサイトを作ることができます。
商品管理や決済、発送などECサイトに欠かせない機能はもちろんのこと、クーポンや予約などの機能を好きなように追加することができます。一部有料の機能もありますので、事前に確認してみてください。
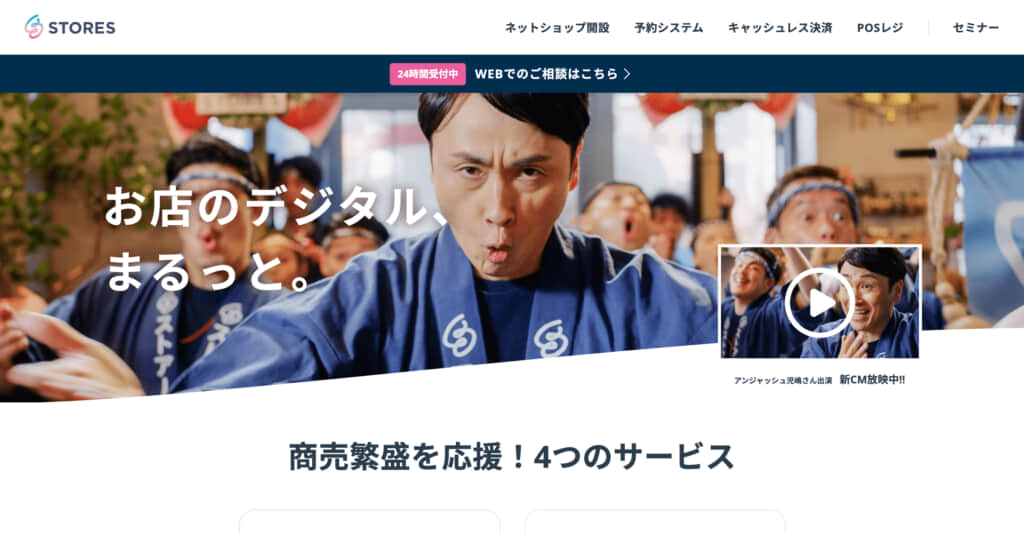
②STORES:詳しくはこちら

STORESも同じくECサイトを立ち上げることのできるサービス。
予約システムやキャッシュレス決済などECに必要な機能が揃っていることから、様々な企業で利用されています。
また、24時間相談可能なサポートや無料のオンラインセミナーなどの支援も充実しているので、安心して始めることができます。
外国製サービス
アプリ開発なら超大手IT企業のサービスを
Google、Microsoft、Amazonなど、海外の多くの大手IT企業が今、ノーコードでアプリを開発できるサービスを生み出しています。
Googleが提供している「Business Application Platform」や、Microsoftが提供している「Microsoft Power Platform」、Amazon Web Serviceには「Amazon Honeycode」(現在ベータ版)など、様々なサービスがありますので、ご自身の用途に最適なサービスを選んでみてください。
①Business Application Platform:詳しくはこちら

②Microsoft Power Platform:詳しくはこちら

③Amazon Honeycode:詳しくはこちら

サイト制作ならWordPressとWix
サイト制作のためのノーコードサービスでおすすめしたいのがこの2つ。
ブログシステムの充実か、デザイン面の充実かでどちらかのサービスを選択をするのがおすすめです。
①WordPress:詳しくはこちら

ノーコードでウェブサイトを開発するサービスでおすすめなのが、WordPressです。EDiT.もWordPressを使用しています。
WordPressは、どちらかというとブログ機能に特化しているサービスになります。
デザイン面をより充実させる際には、一部コーディング技術が必要にもなります。利用は無料なので、ぜひ一度試してみてください。
②Wix:詳しくはこちら

二つ目におすすめするのが、Wix。先述したWordPressに比べて、よりデザイン面で自由に作れるのがこちらです。
WixはECサイトの機能も兼ね備えています。
プランは以下の通りです。
ドメイン接続プラン(月額500円)
・独自ドメイン
・常時SSLセキュリティ
・帯域幅1GB
・データ容量500MB
・カスタマーケア24時間対応
ベーシックプラン(月額900円)
・ドメイン接続プランの全機能
・独自ドメイン初年度無料
・Wixの広告非表示
・帯域幅2GB
・データ容量3GB
・動画アップロード30分
アドバンスプラン(月額1,300円)
・ベーシックプランの全機能
・帯域幅無制限
・データ容量10GB
・動画アップロード1時間
・Site Booster アプリ1年間無料
・Visitor Analytics アプリ1年間無料
VIPプラン(月額2,500円)
・アドバンスプランの全機能
・帯域幅無制限
・データ容量35GB
・動画アップロード5時間
ECサイトならShopify
続いて、海外製のECサイト開発でおすすめなのが、Shopify。
Shopify:詳しくはこちら

Shopifyは、カナダ発・世界シェアNo.1のECサイト制作サービスで、このツールがノーコードバブルを牽引したと言っても過言ではありません。
今では世界中で170万以上の店舗で利用され、流通総額は$2000億米ドルを超えている超人気サービスです。
オンラインビジネスを検討している方は、ぜひ一度Shopifyを調べてみてください。
技術を使いこなす力を身につけよう
今回は、ノーコードについて、メリットやデメリット、おすすめのサービスなどをご紹介しました。
確かに、ノーコードは大きなメリットがあります。
ですが、ノーコード旋風が巻き起こっている今だからこそ、魅力とリスクをよく理解して活用することが大切です。
ノーコードの技術自体はコンピューターが簡単に解決をしてくれますが、その技術をどのように使いこなすか、そして管理していくかは、コンピューターではなく私たち人間に求められていることなのです。
技術を利用してディレクションする力を身につける機会としても、ぜひ一度ノーコードのサービスをチェックしてみてはいかがでしょうか。

